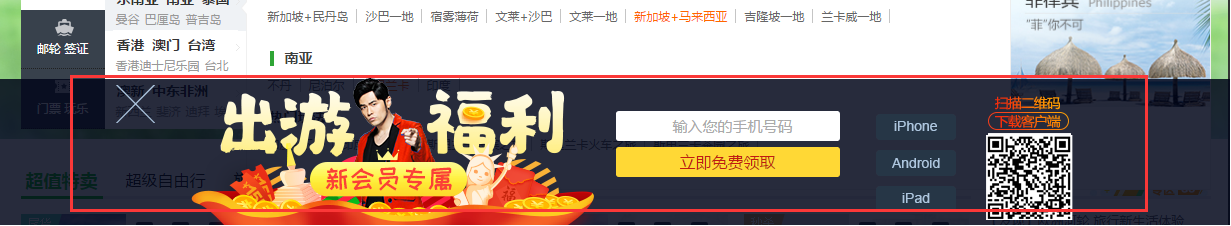
当前在很多的旅游网站,底部固定广告已经成为一种常见的形式,可以参看下图。

途牛网底部

携程网底部
以途牛为例,下边我们一起来说一下整个制作流程
显然底部是固定定位的盒子,并且是分为两组,一组为显示状态下,一组为隐藏状态下,并且通过点击可以实现两者之间的切换

第一组

. 分别创建两组盒子结构,并添加对应的css样式
第一组盒子宽度为100%,并且定位到底部,第二组盒子根据图片大小来设置盒子大小,并定位在窗口的左下角位置。默认第一组显示在窗口中,第二组移除到窗口的左侧以外,所以需要设置为负值。
<style type="text/css">
*{margin:0;padding:0;}
body{background: url('images/body-bg.png') no-repeat center top;}
.box{width: 100%;height: 147px;position: fixed;bottom: 0;left: 0;background: rgba(0, 5, 25,.8);}
.box-inner{width:1000px;height:147px;margin:0 auto;position:relative;}
.box-inner .person{position: absolute;left:0;bottom:0;}
.box-inner .btn{position: absolute;left:0;top: 5px;cursor: pointer;}
.people{position: fixed;left:-130px;bottom: 0;cursor: pointer;}
</style>
Css部分
<div>
<div>
<img src="images/adv.png" height="195" width="1000" alt="" />
<img src="images/btn_close.png" height="39" width="39" alt="" />
</div>
</div>
<div>
<img src="images/people.png" height="154" width="130" alt="" />
</div>
Html部分
2. 通过jquery代码来实现两者之间的切换
在第一组盒子中的关闭按钮添加点击事件,点击后让整体盒子向左侧移除场景,往左侧移动的范围是根据宽度宽度来定,而网页的宽度是根据窗口的宽度自适应,所以需要先获取品窗口宽度。当整个盒子隐藏后,需要让第二组盒子从窗口左侧以外进入,在此处用到了animate中的回调函数来实现此效果。
var winWidth = $(window).width();
$('.btn').click(function(event) {
$('.box').animate({left:-winWidth}, 500,function(){
$('.people').animate({left:0}, 500);
});
});
在第二组盒子中,给整个盒子添加点击事件,动画方式和第一次点击相反;第二组盒子往左侧移出窗口以外;第一组盒子从窗口以外重新进入到窗口中,同样在此处也用到了ainimate中的回调函数,为了让两组动画之间时间上产生间距,通过delay方法做了延迟执行。
$('.people').click(function(event) {
$(this).animate({left:-130}, 0,function(){
$('.box').delay(300).animate({left:0}, 500);
});
});















 AI运维
AI运维 微短剧拍摄剪辑
微短剧拍摄剪辑  IP短视频
IP短视频 C/C++
C/C++ 狂野架构师
狂野架构师 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 前端开发
前端开发 AI大数据开发
AI大数据开发 AI运维
AI运维 AI测试
AI测试 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 C/C++
C/C++ 产品经理
产品经理 拍摄剪辑+短视频制作
拍摄剪辑+短视频制作 PMP项目管理认证
PMP项目管理认证 电商运营
电商运营 Go语言与区块链
Go语言与区块链 大数据
大数据 PHP工程师
PHP工程师 Android+物联网
Android+物联网 iOS
iOS .NET
.NET