我们接着前一篇的内容继续,这篇的主题是关于移动端的原型规范。

很多产品经理在企业中做移动端的原型时,被UI喷的体无完肤:“你这是原型吗?”“你怎么连基本的对齐都做不到?”“这两个按钮,倒是哪个是一级按钮,哪个是次级的?”“你这原型太丑了,我用不了!”

一般来说,在企业中制作移动端的原型,都是制作iOS版本的;本文也是基于此,跟大家探讨一些iOS原型制作的规范。

第一点,原型大小,指的是在Axure中对应的长宽。规范的移动端页面大小为:宽度375*高度667(单位为px,本文中,所有的数字单位均为px,隐去不写),当然,如果页面比较长,比如首页,可以无视667这个要求,把该有的内容都制作出来即可。
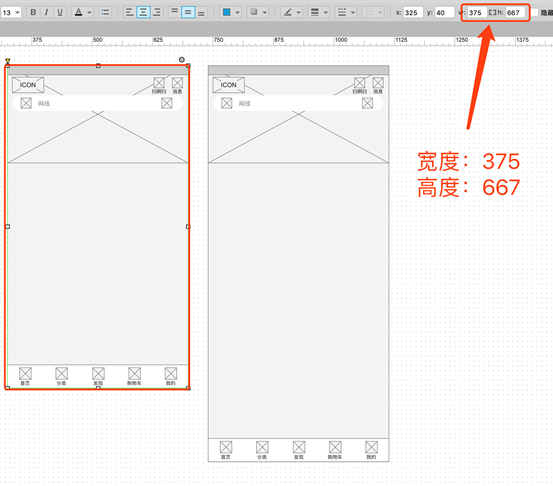
这里需要注意的是,如果原型的高度是超过667,需要保证标签栏仍然在最底部,而且按规范去制作。如下图一:

图一
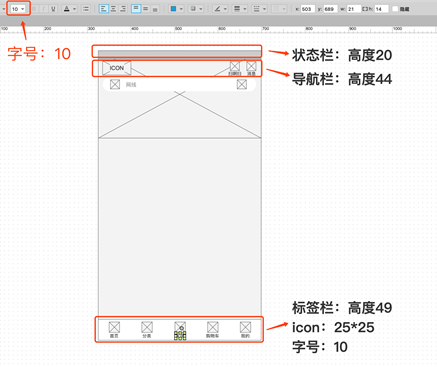
第二点,部分模块的规范要求。移动端的页面,iOS人机交互指南中,针对重要模块是有明确要求的;比如说,顶部的状态栏(显示信号、时间、电量的区域),原型高度为20;状态栏下方的导航栏(显示返回、搜索框等内容),原型高度为44;底部标签栏(比如微信APP底部的微信、通讯录、发现、我),原型高度为49,图标大小为25*25,字号为10号。如下图二:

图二
可能有的人就要说了,一定要按照这个标准吗?我把底部状态栏画成60高度不可以吗?我把顶部状态栏高度画成40不可以吗?可以,没有问题。但是,如果这样做了,你的原型一定观感不好(就是,别人一看就很low的意思)。
为什么一定要遵循这些规范,这个是苹果官方每年将体验最好的APP选出来,然后总结他们的设计规范得出来的,如果你按照这个规范来制作APP,画原型,那根据你的原型制作出来的产品,体验就是最好的。

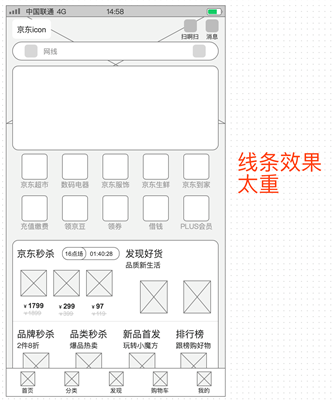
第三点,很多产品经理在画原型的时候,线条感太重,比如下图,该怎么处理呢?如下图三:

图三
其实,比较简单,在制作原型时,通过给元件填充一些不同饱和度的灰色进行区分,这样不仅去掉了元件的边框(降低了线条感),同时原型整体的效果更好,如下图四:

图四
第四点,很多产品经理的原型在制作的时候没问题,但是一旦预览就开始出现不对齐、文字排版混乱等异常情况。我们先说一下原因吧:因为当原型中文字过小时,在预览的情况下,浏览器会自动对文字进行放大的处理,保证能够阅读。那处理办法是什么?很简单,导出图片。
下图五为原型的导出内容截图,图六为原型的导出图片效果。

图五

图六
今天就跟大家分享上面的四个方面,希望大家在以后制作移动端原型过程中,能够尽量避免以上的错误出现,尽量遵守规范去制作。
目前传智播客的产品经理学科正在火热招生中,并且上海校区和深圳校区已经全面恢复线下。如果感兴趣的小伙伴可以来看看,我们有专业的师资团队给大家授课,并且辅导大家就业,大家快来吧!















 IP短视频
IP短视频 C/C++
C/C++ 狂野架构师
狂野架构师 AI智能应用开发(Java)
AI智能应用开发(Java) AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 前端开发
前端开发 AI大数据开发
AI大数据开发 AI运维
AI运维 AI测试
AI测试 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 C/C++
C/C++ 产品经理
产品经理 拍摄剪辑+短视频制作
拍摄剪辑+短视频制作 PMP项目管理认证
PMP项目管理认证 电商运营
电商运营 Go语言与区块链
Go语言与区块链 大数据
大数据 PHP工程师
PHP工程师 Android+物联网
Android+物联网 iOS
iOS .NET
.NET







