
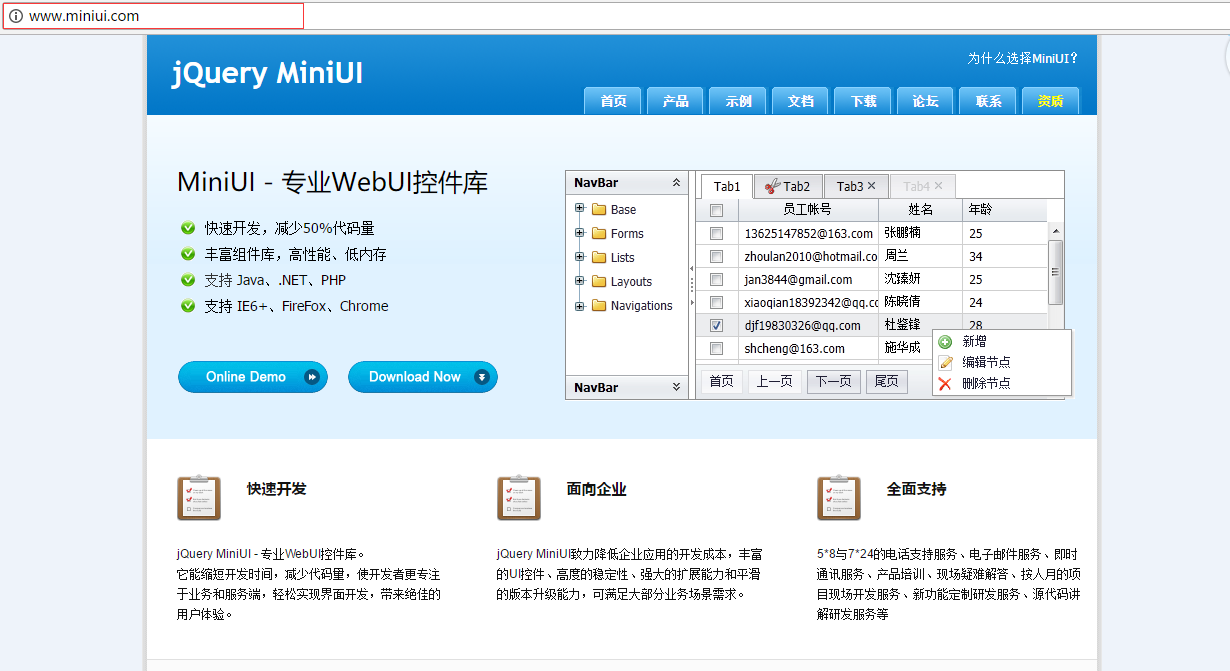
jQuery MiniUI - 专业WebUI控件库。
它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。
使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、Master-Detail、菜单工具栏、弹出面板、布局导航、数据验证、分页表格、树、树形表格等典型WEB应用系统界面。
产品定位:
快速开发WEB界面
使用效果:
缩短开发时间,减少代码量,提升用户体验
技术亮点:
快速开发:使用Html配置界面,减少80%界面代码量。
易学易用:简单的API设计,可以独立、组合使用控件。
性能优化:内置数据懒加载、低内存开销、快速界面布局等机制。
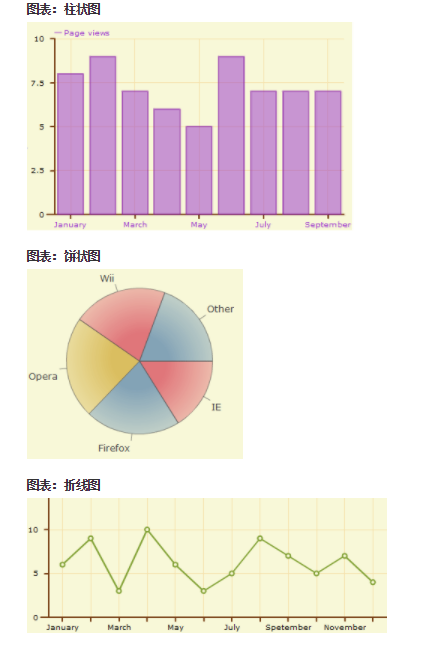
丰富控件:包含表格、树、数据验证、布局导航等超过50个控件。
超强表格:提供锁定列、多表头、分页排序、行过滤、数据汇总、单元格编辑、详细行、Excel导出等功能。
第三方兼容:与ExtJS、jQuery、YUI、Dojo等任意第三方控件无缝集成。
浏览器兼容:支持IE6+、FireFox、Chrome等。
跨平台支持:支持Java、.NET、PHP等。
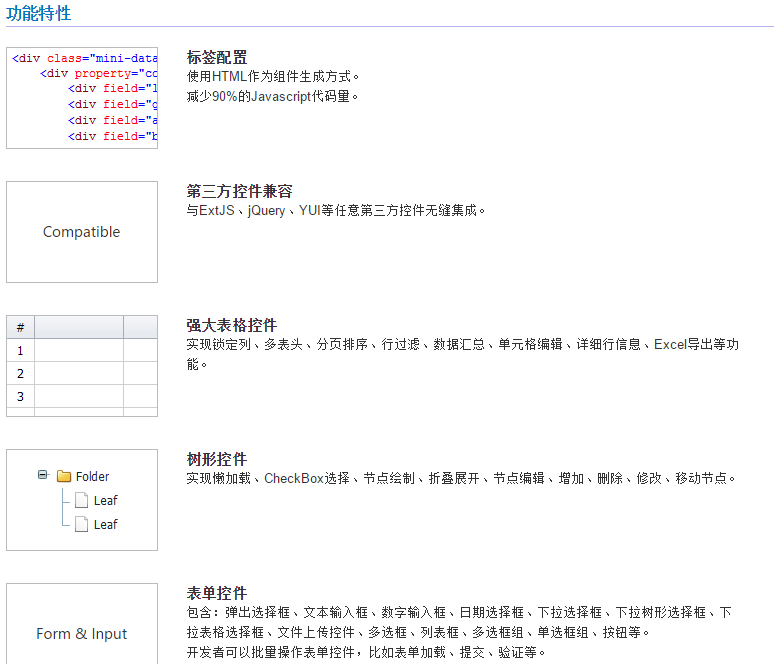
功能特性:

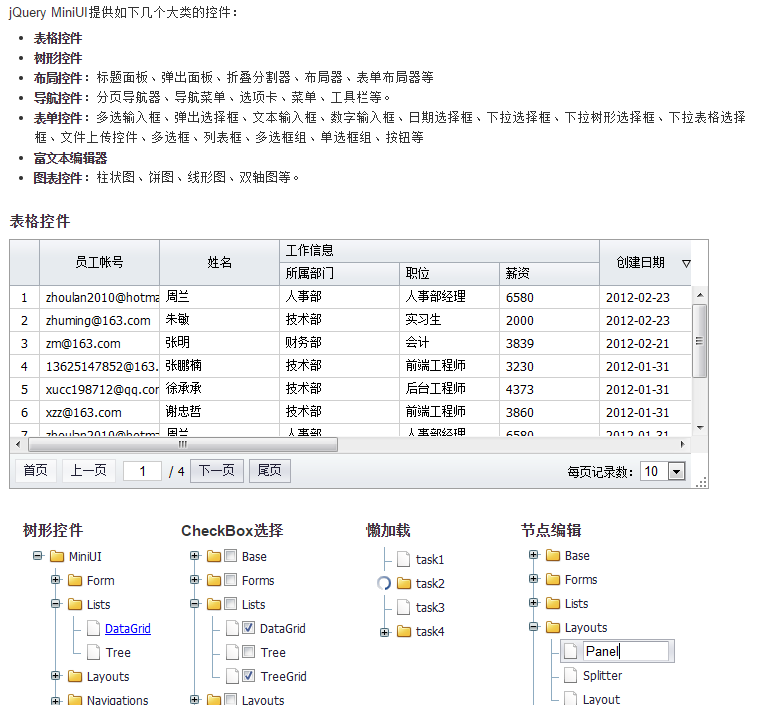
控件类型:


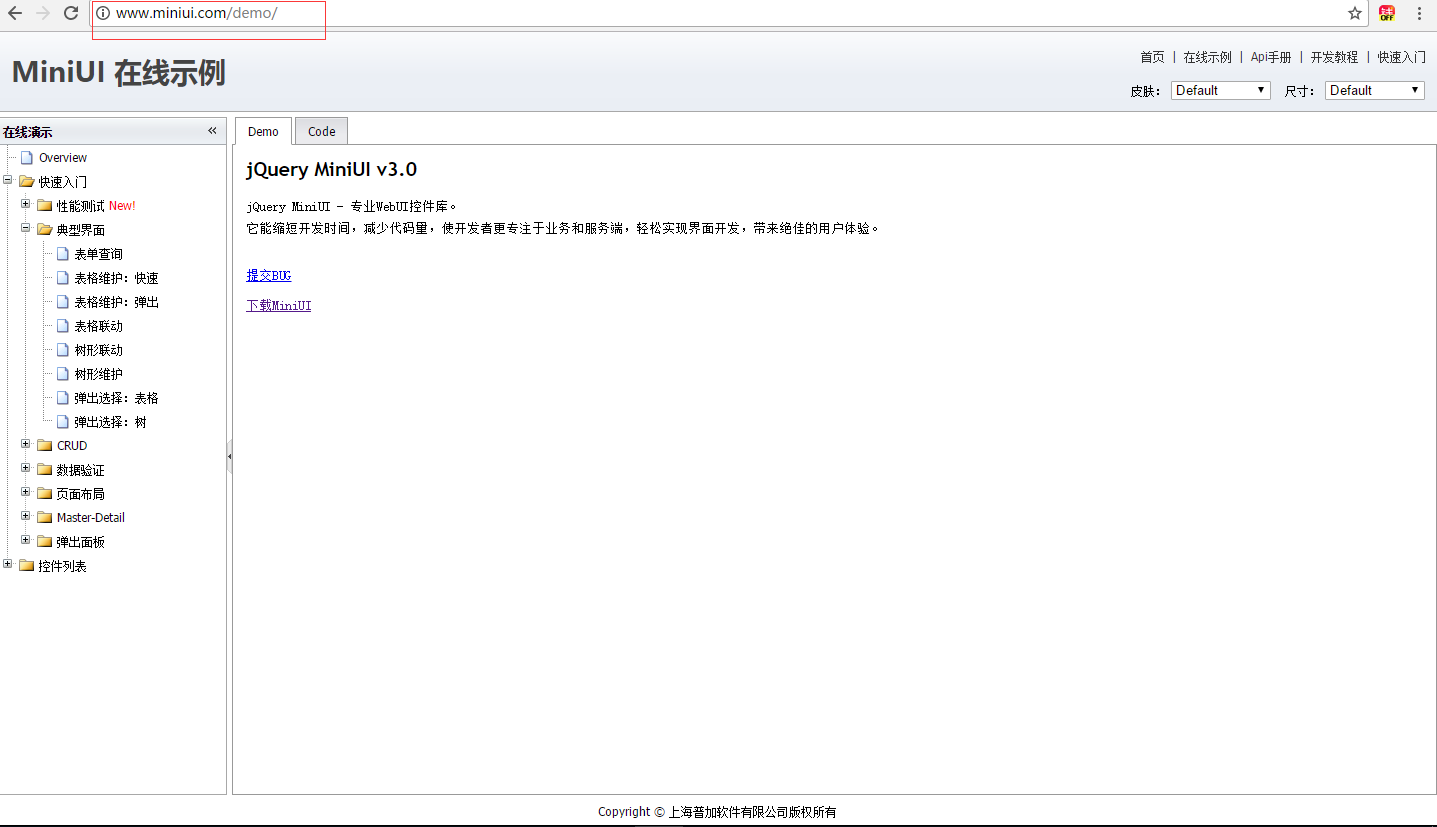
如何快速适用

需要从官网下载框架包,通过手册进行学习和适用,很容易上手
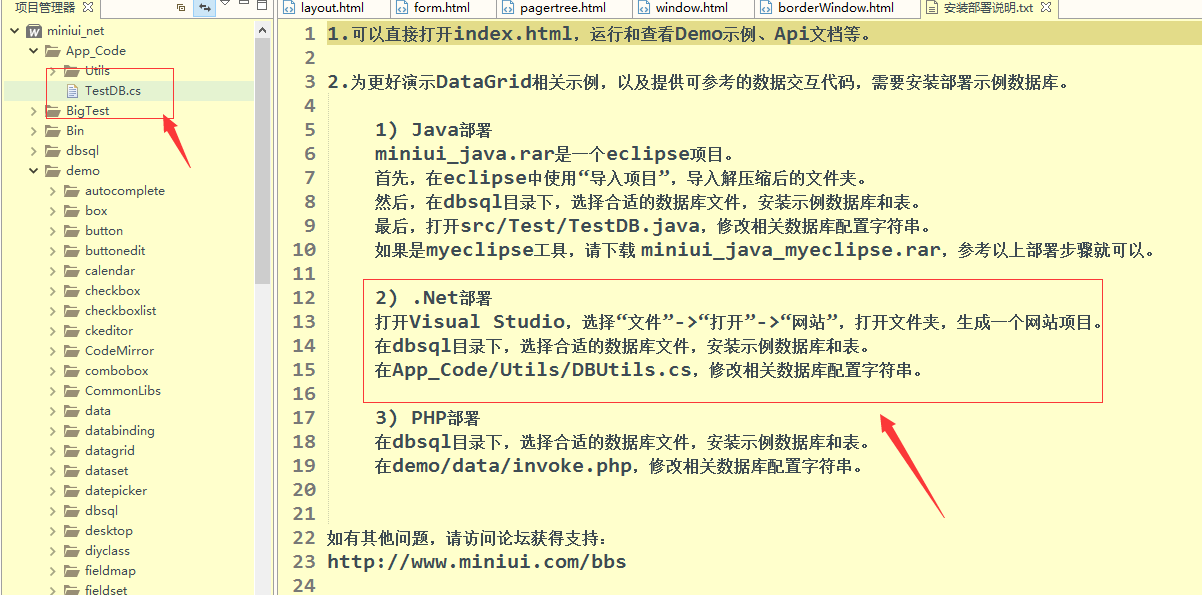
下载后文件夹内容

使用步骤:

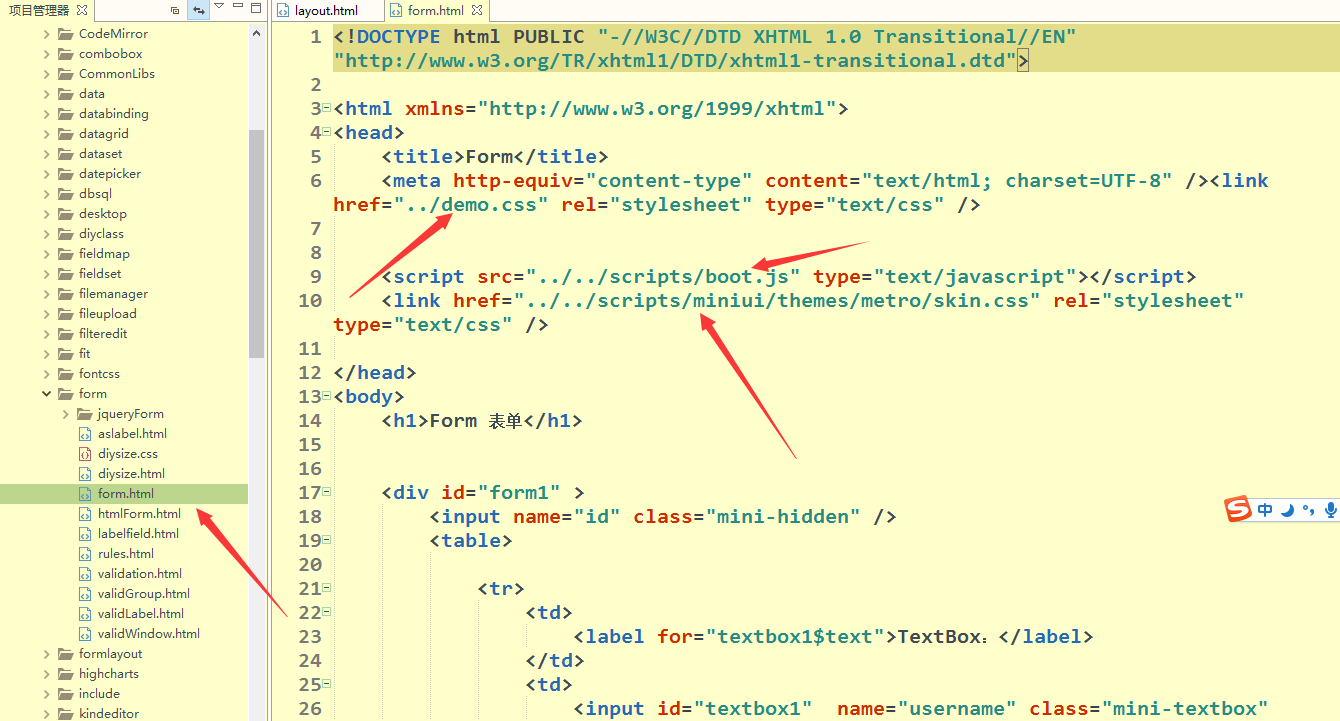
拖到项目管理中,通过demo中,参照各个控件的案例,拷贝到项目中
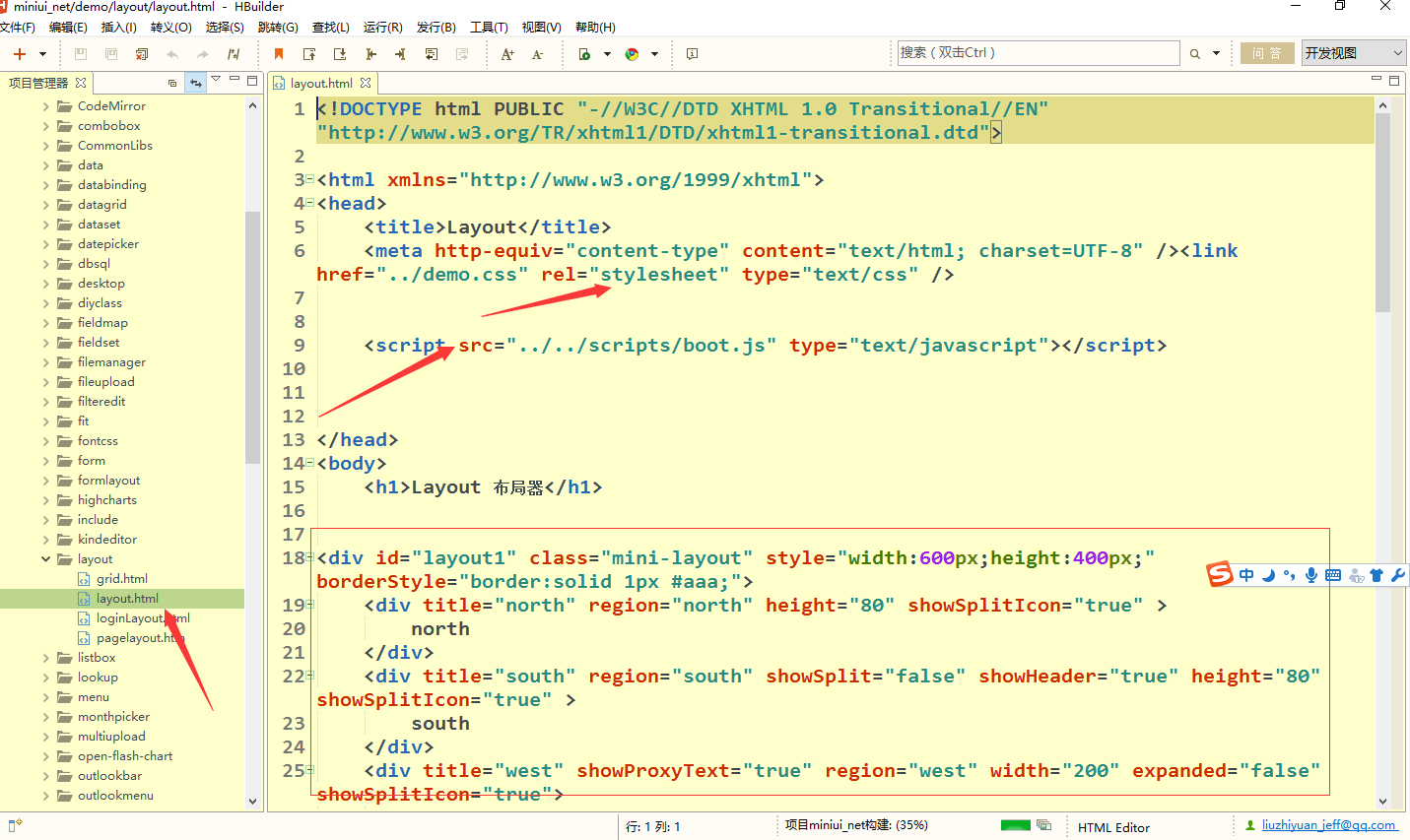
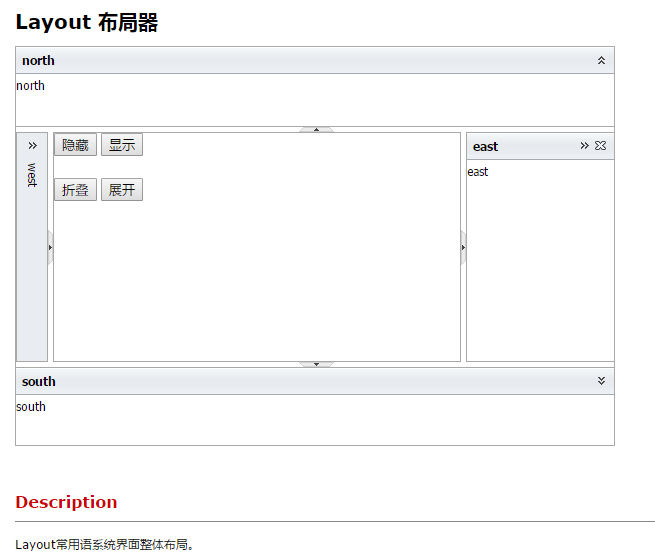
例如布局代码:

按照示例中的html代码,还有css和js的文件路径
运行展示效果

官网手册基本大众布局结构

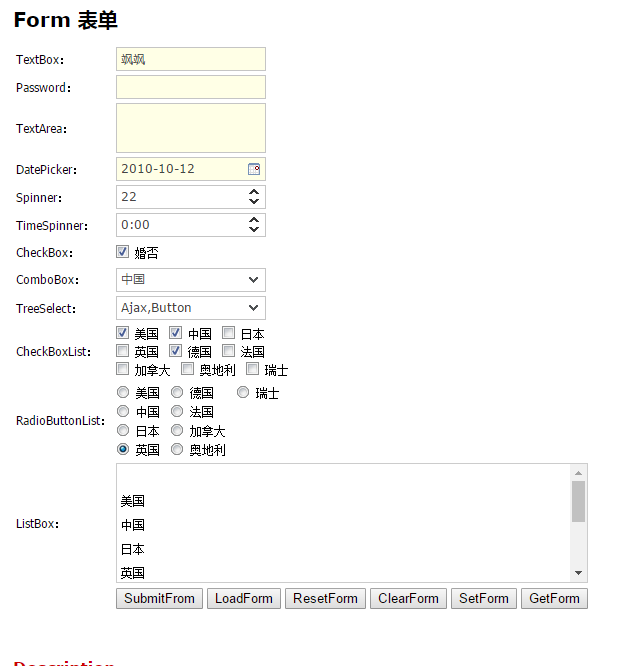
例如表单效果:

拷贝html结构,注意css和js的文件路径

按钮示例:
多种样式进行选择

数据库

还提供了测试数据库,里面有一些表数据,可以关联控件,当做测试数据进行展示,调试更加真实

还提供两种sql语句,可以在sqlserver和mysql数据库中,动态的创建,数据结构
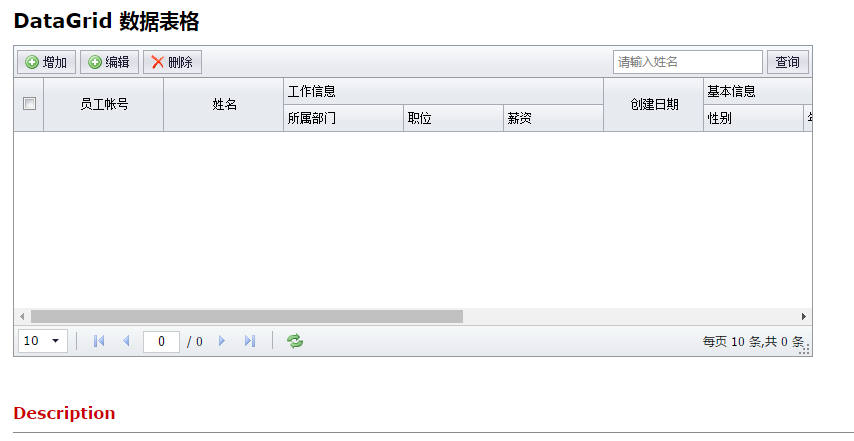
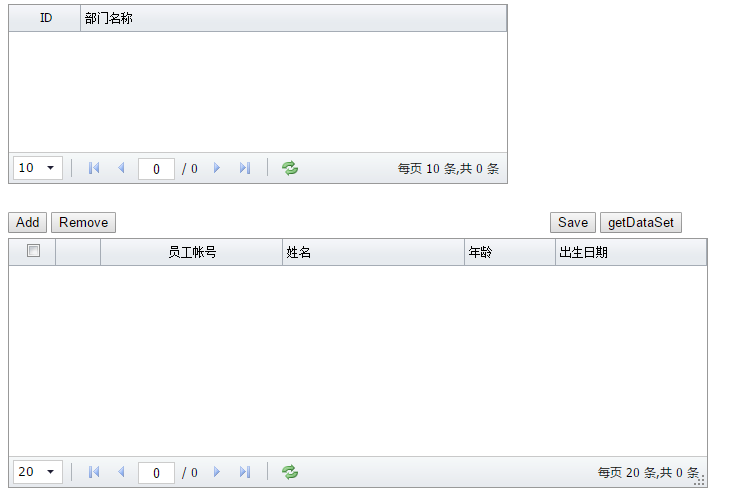
例如数据表格可以直接展示数据表中的数据



所以jQuery MiniUI是一个很强大而且很方便的前端框架,可以不用写一行代码就完成后台的整个界面设计,还有相关的动态效果,还可以供各个平台的后台程序员使用














 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 AI+设计
AI+设计 软件测试
软件测试 新媒体+短视频直播运营
新媒体+短视频直播运营 产品经理
产品经理 集成电路应用开发(含嵌入式)
集成电路应用开发(含嵌入式) Linux云计算+运维开发
Linux云计算+运维开发 C/C++
C/C++ 拍摄剪辑+短视频制作
拍摄剪辑+短视频制作 PMP项目管理认证
PMP项目管理认证 电商运营
电商运营 Go语言与区块链
Go语言与区块链 大数据
大数据 PHP工程师
PHP工程师 Android+物联网
Android+物联网 iOS
iOS .NET
.NET