画布(canvas)是HTML5中新增加的一个非常重要的元素,使用它的API,我们可以通过绘制的方式实现图形、线条和文字的显示。
1. 目标
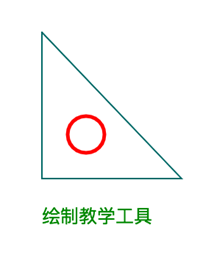
使用画布元素,快速绘制一个中小学教学使用的工具,效果如下:

2. 步骤
要使用画布实现上述的图形效果,需要掌握画布的下列API的使用方法:
2.1 直接绘制方法
2.2 圆形绘制方法
2.3 文字绘制方法
同时,还要掌握在图形绘制时图形和文字的颜色配制、线条闭合路径设置和图形的填充及描绘的过程。
3. 过程
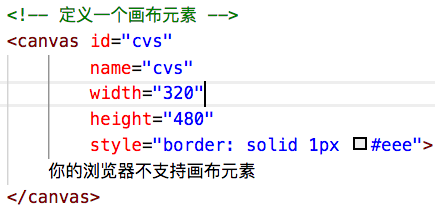
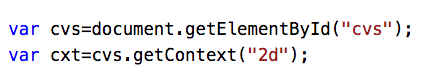
3.1 在页面中添加一个指定宽高和边框的画布元素,并通过id号获取到它的上下文环境对象,保存在变量cxt中,用于后续代码的使用,代码如下:

由于canvas是HTML5中新增元素,因此,需要考虑到它对浏览器的兼容性,如果不兼容该元素时,元素中的文字将显示在页面中。
下列代码用于获取元素的上下文环境对象:

在上述代码中,先通过id的方式获取到元素对象,并调用它的getContext方法,然后以2d的形式来绘制画布中的图形效果。
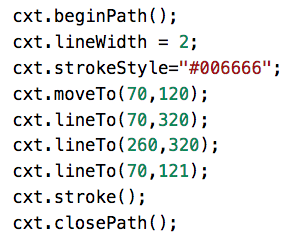
3.2 线条的绘制
l 使用上下文环境对象中的moveTo(x,y)方法,设置起始点的定位。
l 定好起始点后,再使用lineTo(x,y)方法绘制到达的终站位置。
l lineTo(x,y)方法可以使用多次,用于绘制多条线条的图形。

为设置绘制线条的粗细,可以调用lineWidth属性,它的值的单位是像素,另外通过strokeStyle属性设置线条的颜色,为了将绘制过程中的一些配置属性保存在一定范围中,可以通过beginPath和closePath进行路径包裹,当所有的绘制配置项完成后,就可以调用stroke()方法,按指定的线条进行绘制了。
3.3 圆形的绘制
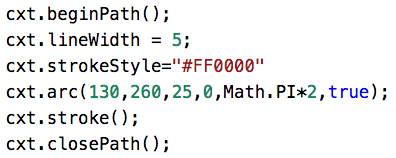
l 与线条绘制不同,圆形的绘制更加简单,它的API方法代码如下:
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
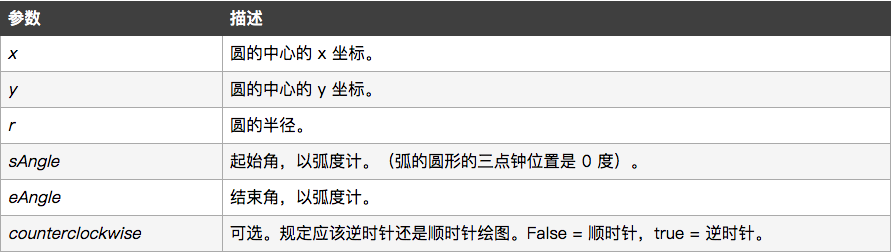
l 各参数的功能如下表所示:


在上述代码中,以闭合的路径方式,先配置圆线条的宽度和颜色,再调用arc方法绘制一个指定圆点和半径的图形,最后调用stroke(),按设定的路径进行绘制。
3.4 文字的绘制
l 画布中,文字的绘制更加简单,只要确定文字内容、坐标值就可以绘制了。
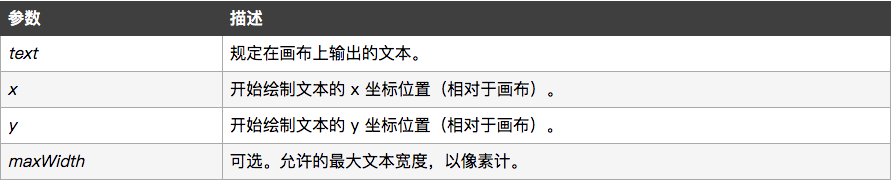
context.fillText(text,x,y,maxWidth);
l 各参数的功能如下表所示:


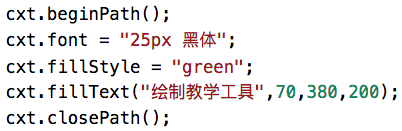
在上述代码中,以闭合路径的方式绘制文字,先设定文字的大小与字体,再配置字体的颜色值,完成配置后,最后调用fillText()方法实现文字在指定坐标的绘制。
4. 总结
通过本示例的介绍,初步掌握画布元素的基础使用和以下画布API的调用:
4.1 如何绘制一条独立或闭合的线条。
4.2 绘制一个指定圆点和半径的圆形。
4.3 在画布中以绘制的方式添加文字。
画布元素的基础功能相对简单,但在使用画布元素开发大型项目时,这些基础的知识点则是开发过程中的核心内容,反复练习画布元素的基础API是熟练掌握它使用的有效方法。















 IP短视频
IP短视频 C/C++
C/C++ 狂野架构师
狂野架构师 AI智能应用开发(Java)
AI智能应用开发(Java) AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 前端开发
前端开发 AI大数据开发
AI大数据开发 AI运维
AI运维 AI测试
AI测试 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 C/C++
C/C++ 产品经理
产品经理 拍摄剪辑+短视频制作
拍摄剪辑+短视频制作 PMP项目管理认证
PMP项目管理认证 电商运营
电商运营 Go语言与区块链
Go语言与区块链 大数据
大数据 PHP工程师
PHP工程师 Android+物联网
Android+物联网 iOS
iOS .NET
.NET