
让我向您展示 Adobe XD 的一些快速提示和技巧。我们将从头到尾了解26 个Adobe XD 功能、提示和技巧。
A 代表画板
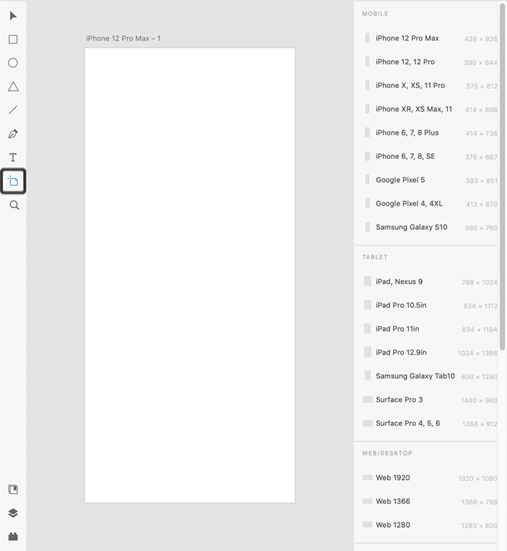
一个画板表示其中一个屏幕的设计将在Adobe XD创建的区域。默认情况下,您的起始画板将为白色,并且您可以在一个文档中包含多个画板。
从工具栏中选择画板工具或按A热键将在右侧边栏中打开一个包含最常见的移动设备、平板电脑、桌面设备和可穿戴设备屏幕尺寸的列表。您可以选择预设画板之一并将画板添加到您的设计中,或者您可以定义自己的自定义尺寸画板。
单击Arboard的名称以将其选中,使用边界框对其进行缩放或双击名称以对其进行重命名。

B 代表边界
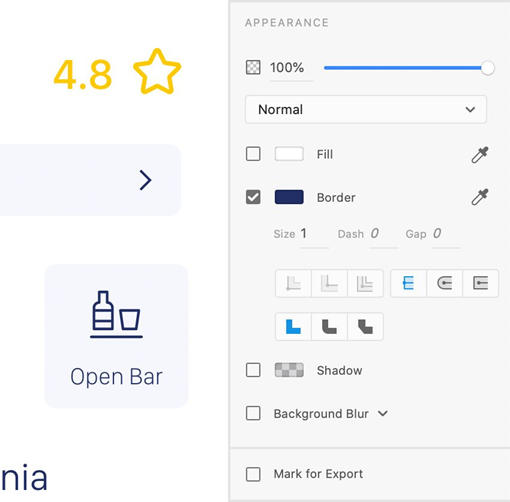
甲边界(行程)可以施加到Adobe XD文档内的任何类型的对象。
应用后,您可以更改其颜色、调整样式、设置对齐方式及其粗细,或者您可以选择封盖和连接边框设置之一。使用吸管工具,您可以快速从设计中获取颜色并将其用于Border。

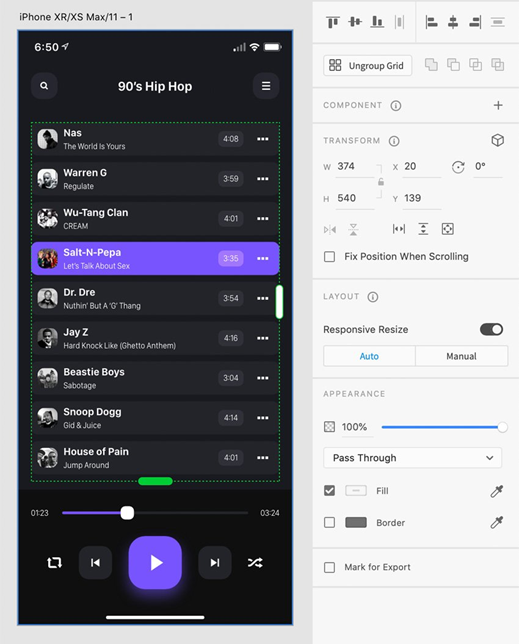
C 代表组件
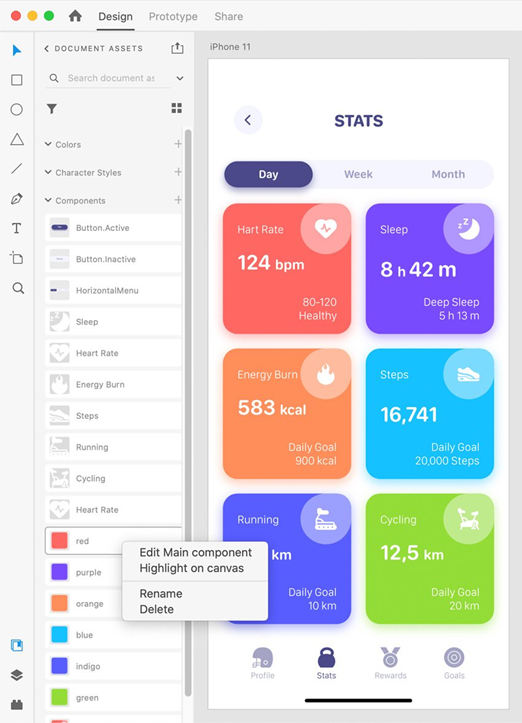
组件是设计元素,可以在 Adobe XD 文档内的画板上轻松重复使用。
您保存为组件的设计元素将成为主组件,并由左上角的绿色实心菱形指示。您可以添加一个组件的多个实例,当您编辑主组件时,其余的实例会同时修改。
您的所有组件都存储在“库”面板中,可以使用左下角的图标或按Shift + Command + Y键盘快捷键轻松打开或关闭该面板。
除了颜色和字符样式外,Adobe XD 组件也是任何 Adobe XD 设计系统的重要组成部分。

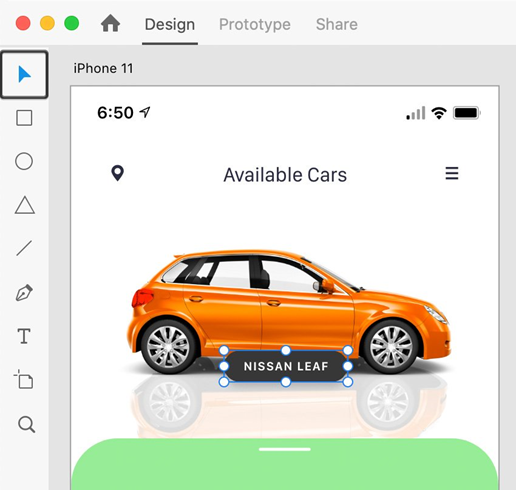
D 代表桌面预览
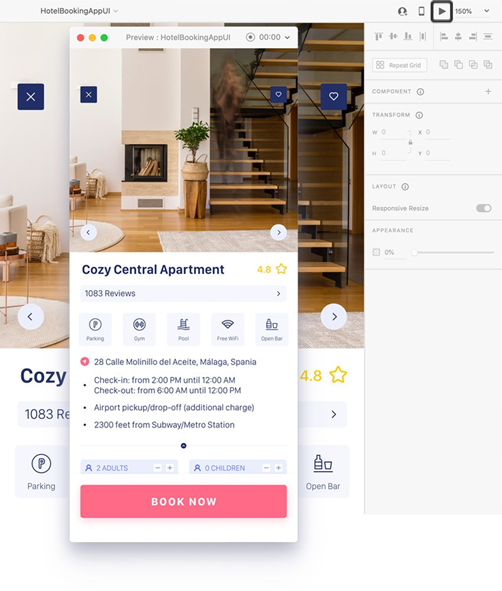
单击右上角的播放按钮打开桌面预览窗口,用于预览和与您的设计交互。
注意:您只能在设计原型后与您的设计进行交互。当您看到字母P 时,您将了解有关 Adobe XD 中原型设计的更多信息。

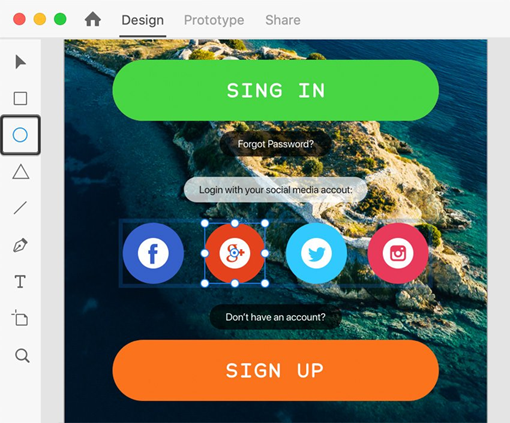
E 代表椭圆工具
从工具栏中获取椭圆工具或使用E热键,然后单击并拖动以在 Adobe XD 中创建新椭圆。
要创建一个完美的圆形,请在单击和拖动时按住 Shift键。

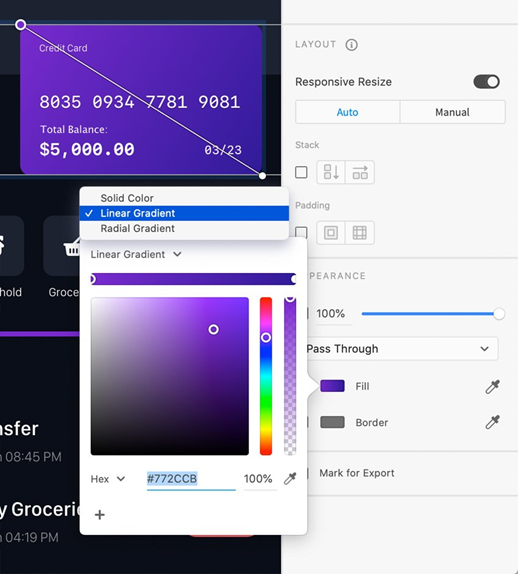
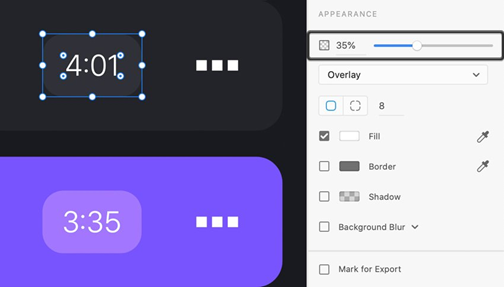
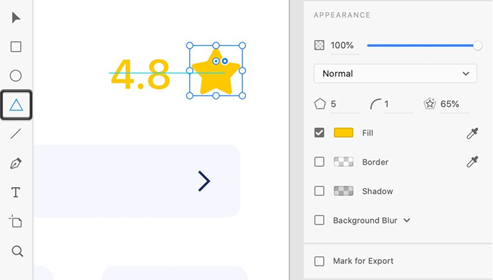
F是填充
一个填充设置在Adobe XD设计元素的颜色。
单击属性检查器中的填充色轮将打开颜色选择器窗口。使用顶部的下拉菜单,您可以选择三种填充类型之一:纯色、线性渐变或径向渐变。可以使用两个端点直接在画板上调整 Adobe XD 渐变的方向,并且可以从颜色选择器窗口调整 Adobe XD 渐变的颜色。
使用吸管工具,您可以快速从您的设计中获取一种颜色并将其用于Fill。

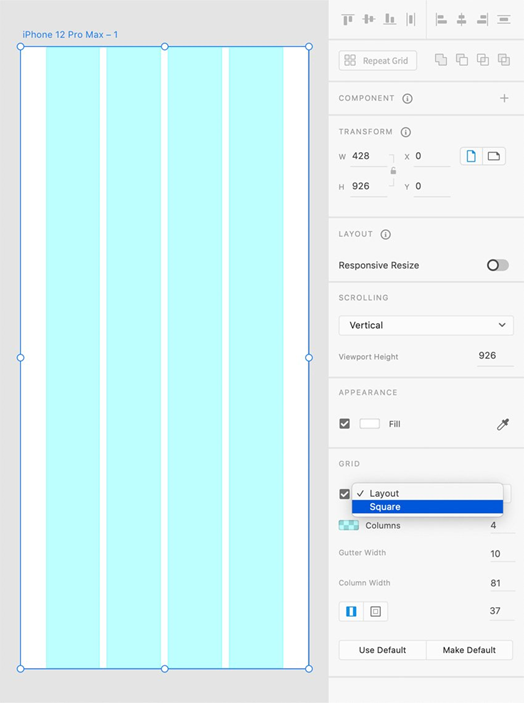
G 代表网格
每当您选择一个画板时,您都可以在属性检查器中选择启用网格。网格可用于定义设计的主要结构,并测量、对齐或轻松创建像素完美的对象。
使用下拉菜单,您可以选择Layout Grid或Square Grid。根据您选择的网格类型,您将获得可用于调整网格的设置列表。
单击“设为默认值”按钮将当前网格设置设为默认值,或单击“使用默认值”按钮将当前网格设置替换为默认值。
一个很好的网格可以是 Adobe XD 线框的完美开始。

H 用于水平滚动
使用水平滚动,您可以将设计中的区域设置为独立于其余内容滚动。要在 Adobe XD 中创建此类动画,请选择要成为滚动区域一部分的元素,转到属性检查器,您将找到三个滚动选项:水平滚动、垂直滚动或水平和垂直滚动。
选择所需的滚动选项后,您可以使用蓝色手柄直接在画板上调整该滚动区域的大小。

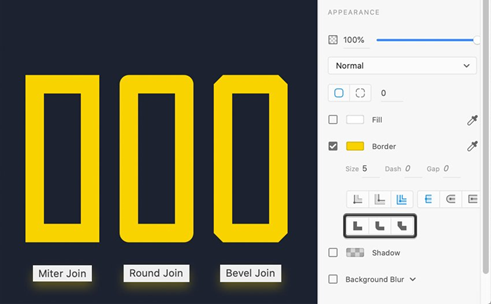
J 代表连接
连接会影响边框的角点。根据您从属性检查器中选择的连接类型,您可以使角看起来锐利 ( Miter Join )、圆形 ( Round Join ) 或方形 ( Bevel Join )。

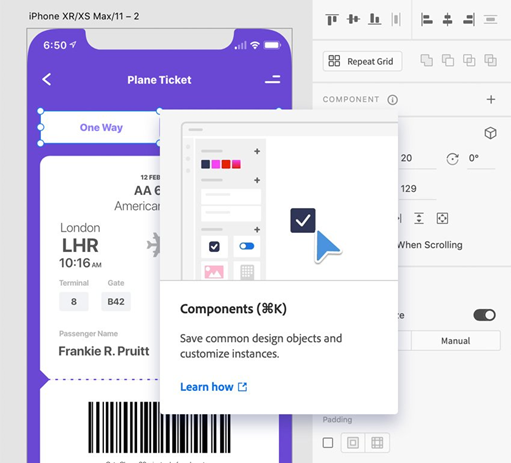
K 代表 Command + K
使用此 Adobe XD 快捷方式,您可以将所选元素保存为 Adobe XD 组件。
第一个实例将是您的Main Component,这意味着其余实例将根据此Main Component调整它们的外观。

L 代表图层
图层是一个基本组件,因为您在 Adobe XD 中创建的任何对象都是一个图层。您的图层相互堆叠,并且画板上的可见性由它们在“图层”面板中的位置决定。
在图层面板可按打开或使用从左下角图层面板图标关闭命令+ Y的键盘快捷键。

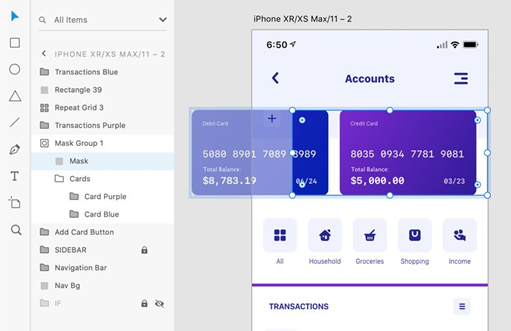
M 是掩蔽
遮罩使您可以在 Adobe XD 中隐藏部分设计元素。
要在 Adobe XD 中进行遮罩,请选择您的图层以及您希望用作遮罩的图层,右键单击您的选择并转到使用形状遮罩。或者,您可以使用Shift + Command + M键盘快捷键。这将遮罩您的图层并在“图层”面板内创建一个遮罩组。
要编辑蒙版组,请双击它,这将允许您调整蒙版图层或蒙版。要在 Adobe XD 中禁用蒙版,请右键单击它并转到取消组合蒙版或按Shift + Command + G。

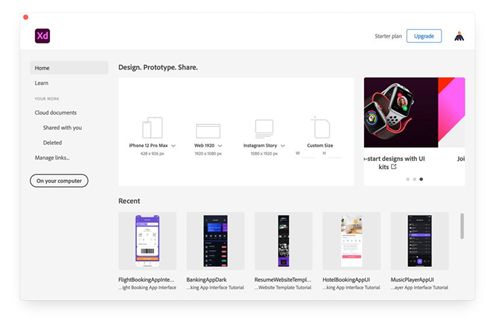
N 代表 Command + N
使用此 Adobe XD 快捷方式打开Adobe XD 欢迎屏幕,您可以在其中创建新文档、打开您最近的设计之一、了解有关 Adobe XD 的新事物或浏览您的共享文档。

O 代表不透明度
不透明度让您可以在 Adobe XD 中调整任何图层的透明度。100% 是默认值,它使您的图层完全可见,而在 0% 时,您的图层完全不可见。

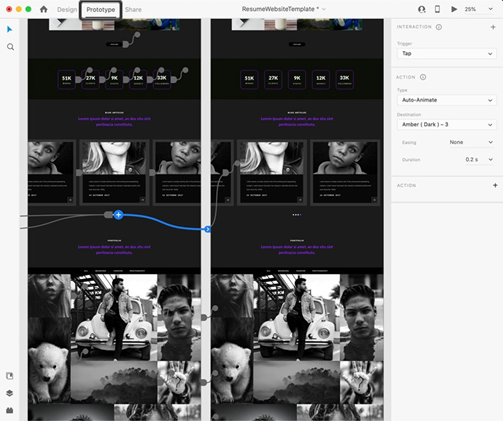
P代表原型
Adobe XD Prototype可让用户可视化体验您的应用程序或网站。
要构建自己的原型,首先需要切换到原型模式。单击左上角的原型按钮,然后您将能够连接项目中的画板,选择适合您的设计的触发器、动作或 Adobe XD 动画。
原型完成后,您可以使用桌面预览按钮预览 Adobe XD 动画。

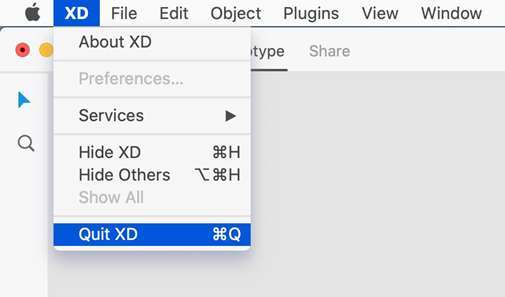
Q 是 Command + Q
每当您希望快速退出 Adobe XD 时,请使用这个经典的 Adobe XD 快捷方式。

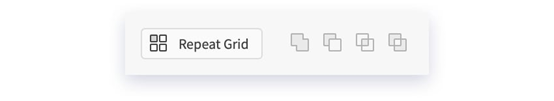
R 代表重复网格
使用重复网格,您可以轻松地重复 Adobe XD 设计中的元素。当您需要创建具有相同大小的列表或一行元素时,这可以节省时间。
要创建重复网格,请选择要重复的元素,然后从属性检查器中单击“重复网格”按钮。使用画板上的绿色手柄,您可以轻松调整网格的大小,当您将鼠标悬停在元素之间的区域上时,您可以调整水平或垂直间距。


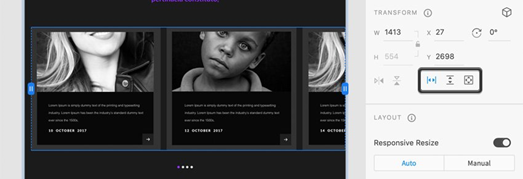
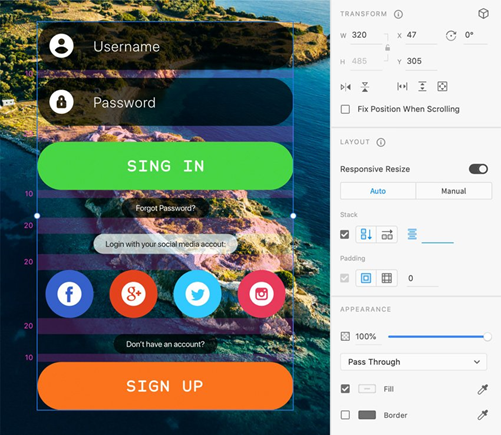
S 代表堆栈
堆栈使组内的元素能够在它们之间定义间距。为了创建堆栈,首先要对需要堆叠的元素进行分组。
选择您的组并关注属性检查器。确保响应式调整大小已启用,然后选中堆栈框。Adobe XD 将检查您的设计并决定哪种类型的堆栈适合您的需要:水平或垂直。创建后,您可以更改堆栈的类型,也可以调整堆栈内元素的间距或内边距。
调整堆栈中元素的大小或重新排序,其余元素将移动以保留预定义的间距设置。

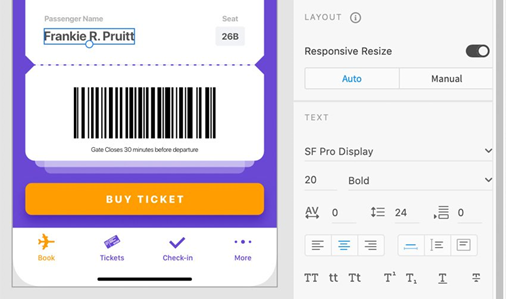
T 代表文本
抓住文本工具或使用快捷键T,只要你想在Adobe XD添加文字的热键。
单击画板后,您可以输入新文本。您可以选择您的 Adobe XD 字体并在属性检查器中设置其余设置。

U 代表 Command + Option + U
使用此 Adobe XD 快捷方式执行添加布尔操作,该操作将合并所选对象。
除了添加之外,您还有另外三个布尔运算可用于在 Adobe XD 中组合选定的形状:
减去(命令 + 选项 + S)
相交(Command + Option + I)
排除重叠(Command + Option + X)


V 代表移动工具
该V快捷键让你的移动工具,可主要用于选择和画板上移动对象。
使用相同的工具,您可以双击一段文本来编辑它,或者双击一组形状来选择该组中的特定对象。

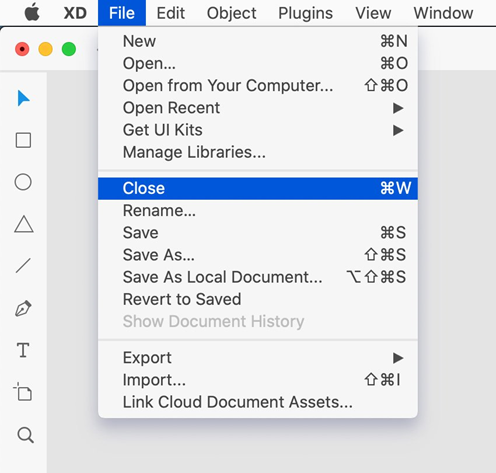
W 代表 Command + W
每当您希望关闭当前的 Adobe XD 文档时,都可以使用这个经典的 Adobe XD 快捷方式。

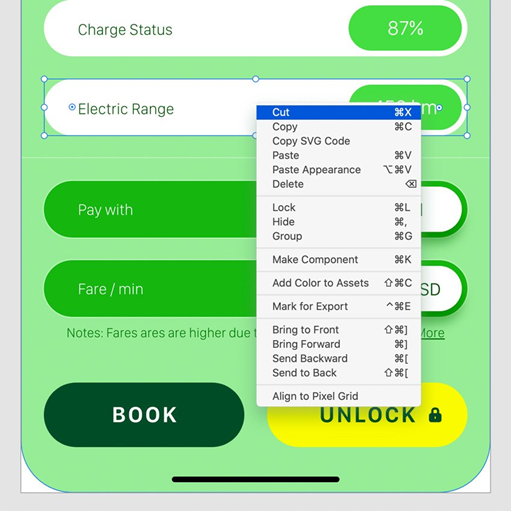
X 代表 Command + X
每当您希望从设计中剪切对象时,都可以使用这个经典的 Adobe XD 快捷方式。

Y 代表多边形工具
该Ÿ热键让你的多边形工具,可用于创建星形,三角形,菱形,五边形,六边形等等。
在单击并拖动以创建等边形状时按住Shift键。单击并拖动时按向上和向下箭头键可增加或减少边数,或在单击并拖动时按左右箭头键将多边形变为星形。
使用多边形工具创建的形状也可以从属性检查器进行编辑。

Z 代表缩放工具
该ž快捷键为您提供了缩放工具可用于放大或缩小。
单击画板上的任意位置以放大,或单击并拖动以定义要放大的区域。
要缩小,请按住Option键并单击画板上的任意位置。















 IP短视频
IP短视频 C/C++
C/C++ 狂野架构师
狂野架构师 AI智能应用开发(Java)
AI智能应用开发(Java) AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 前端开发
前端开发 AI大数据开发
AI大数据开发 AI运维
AI运维 AI测试
AI测试 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 C/C++
C/C++ 产品经理
产品经理 拍摄剪辑+短视频制作
拍摄剪辑+短视频制作 PMP项目管理认证
PMP项目管理认证 电商运营
电商运营 Go语言与区块链
Go语言与区块链 大数据
大数据 PHP工程师
PHP工程师 Android+物联网
Android+物联网 iOS
iOS .NET
.NET







