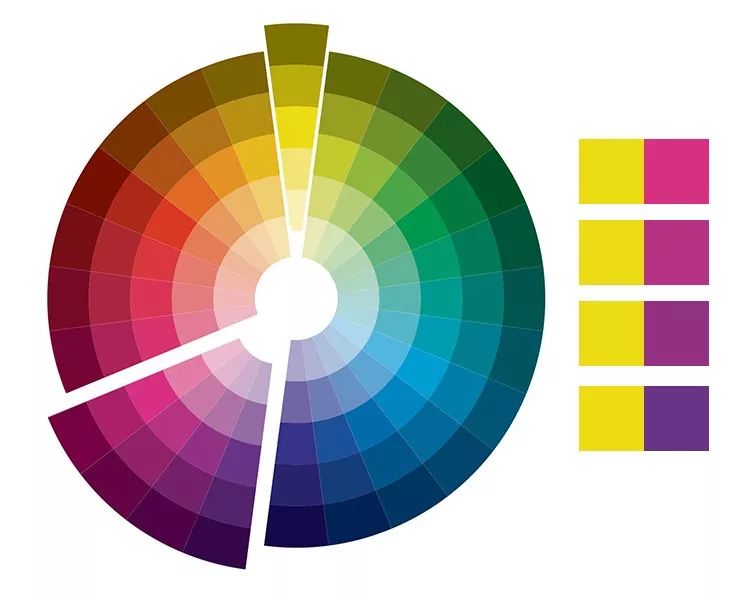
1.高饱和度对比色

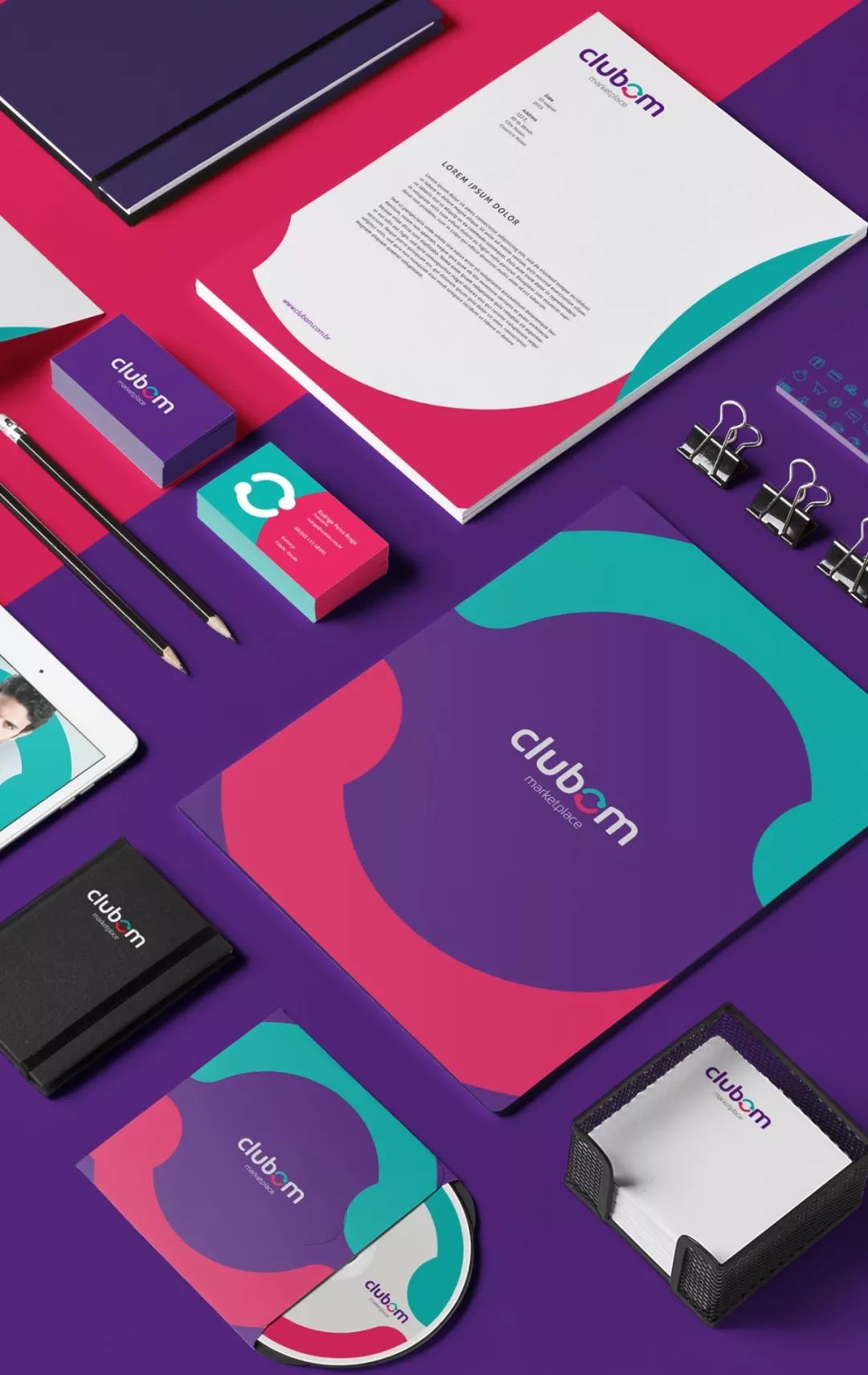
在色轮上夹角为120度-180度之间的两个颜色被称为对比色,比较典型的对比色有红黄蓝。关于对比色以往的主流用法是,一个颜色的明度和饱和度较高,而另一个颜色的明度和饱和度则相对较低。然而,近几年这种高饱和度、同等明度的对比色搭配也变得非常流行,这种色彩组合的特点是年轻时尚,且具有很强的视觉冲击力,广受以年轻人为主要消费群的品牌所青睐。






注意事项:红色与蓝色、青色搭配在一起时会有色晕,所以不要直接在红色背景上使用蓝色或青色的文字(字号大、笔画粗的可以),不过可以通过在两者之间添加其他色彩,使这两种颜色不直接接触,从而避免产生色晕效果。

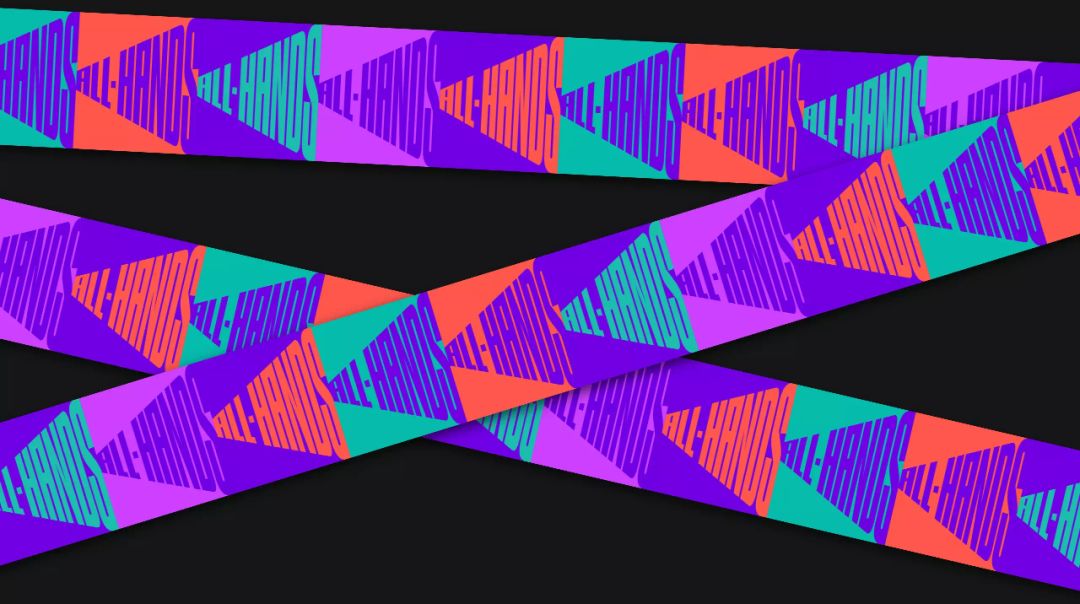
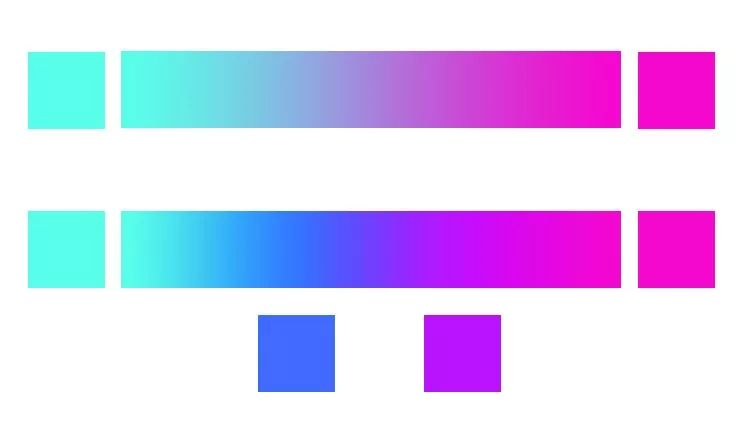
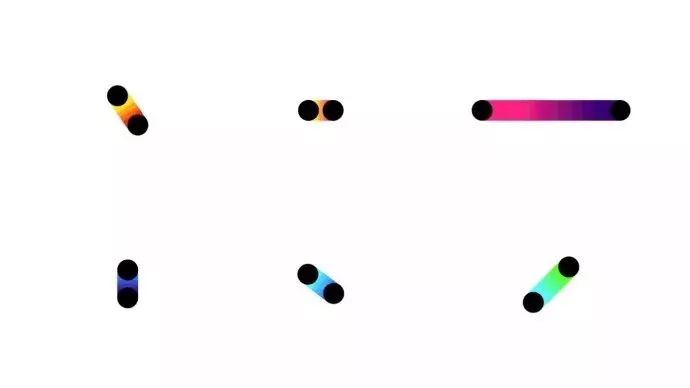
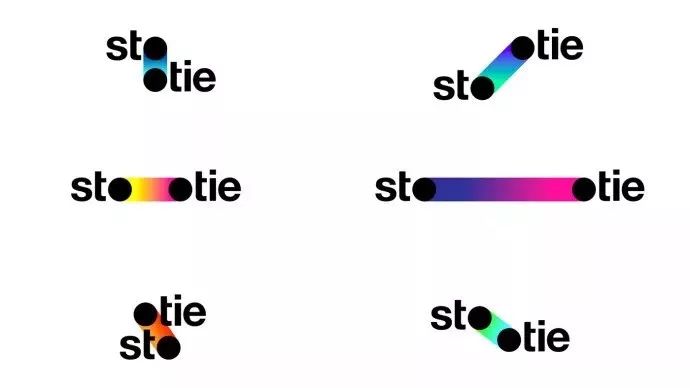
2.高饱和度冷暖渐变色
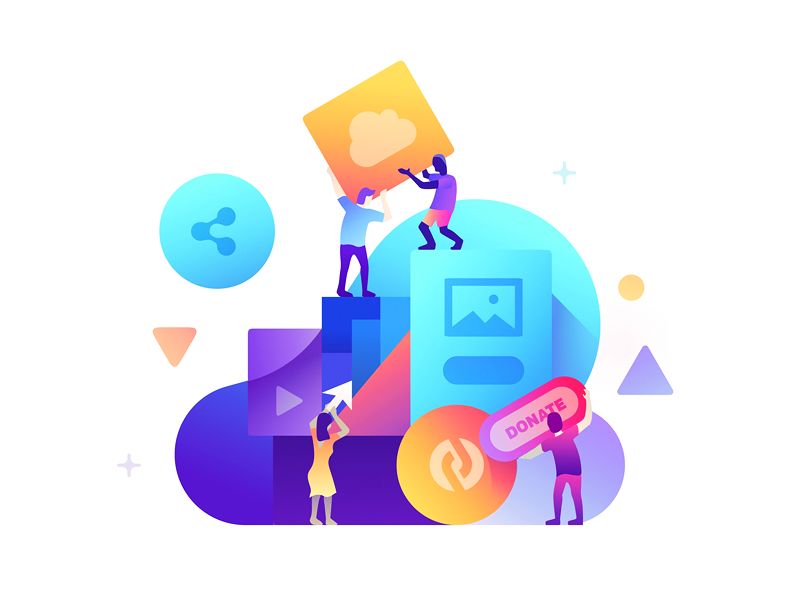
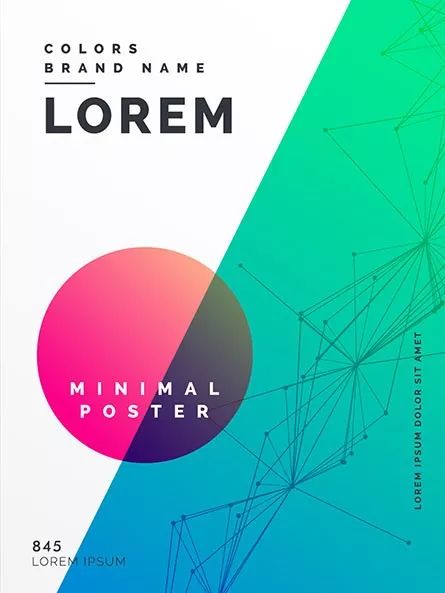
渐变色在近几年也非常流行,其中有一种比较特别,即从暖色过度到冷色且饱和度很高的渐变色,比较典型的有从青色到玫红色的渐变。这种颜色给人一种不安和躁动感,且具有一定的促销氛围,所以经常用于促销类和互联网设计中,比如今年天猫双11的活动页面设计就是用的这种配色。






注意事项:在软件中创建此类渐变色时,只吸取首尾端的两个颜色来拉渐变,出来的效果会比较温和,中间的色调会偏灰;如果想要更鲜艳的效果,可以在色条中间增加一两个过渡色,例如在青色到玫红色的渐变中可以增加蓝色和紫色,前后两个效果有很大差别,你可以根据自己的需求进行选择。

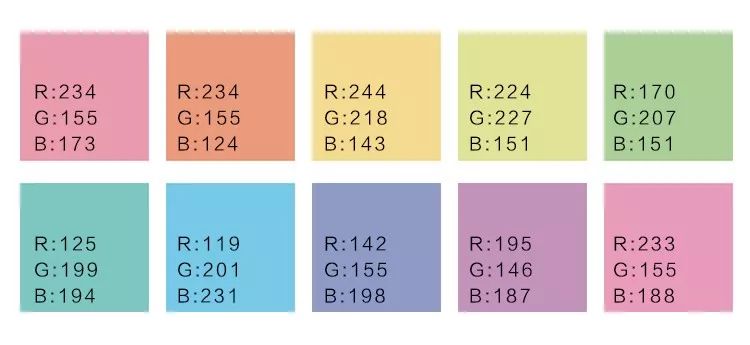
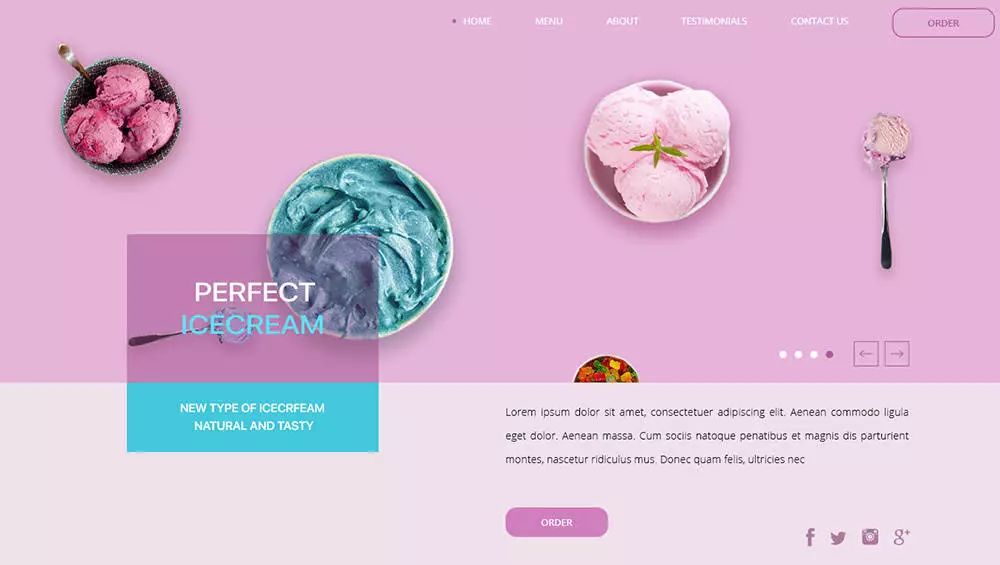
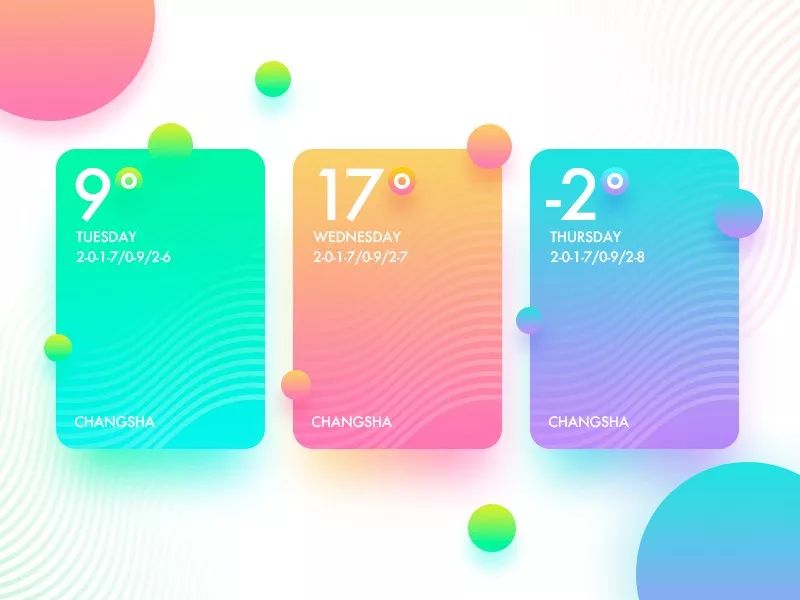
3.柔色

柔色从直观感受来说就是那些看起来比较柔和、清新、舒适的颜色,这类颜色的明度和饱和度适中,如粉色、浅紫色、浅绿色、浅蓝色等等。适用于食品、护肤品类的设计。





注意事项:由于柔色的明度比较高,所以在柔色背景上的文字如果用白色可能会影响识别性,改用该柔色的深色可能会更好。
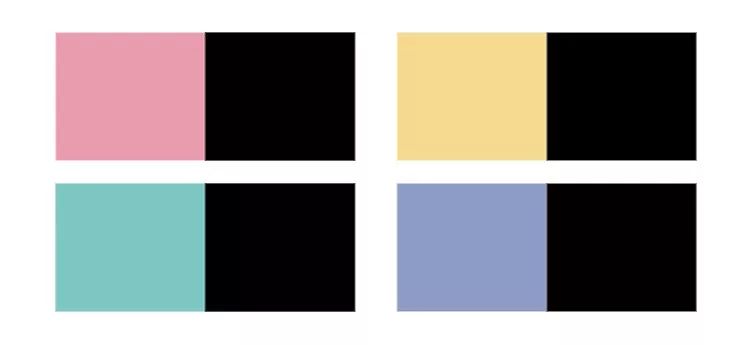
4.黑色与柔色组合

高明度与高饱和度的柔色与黑色形成强烈的反差,能创造出强烈的视觉冲击力,一般的用法是在大面积的黑色中加入小块柔色,或者在大面积的柔色中加入小块黑色,起强调、调和的作用。






注意事项:在做设计时,有意在黑色色块中加入柔色的元素,或者在柔色色块中加入黑色元素,都会加强两者之间的联系。
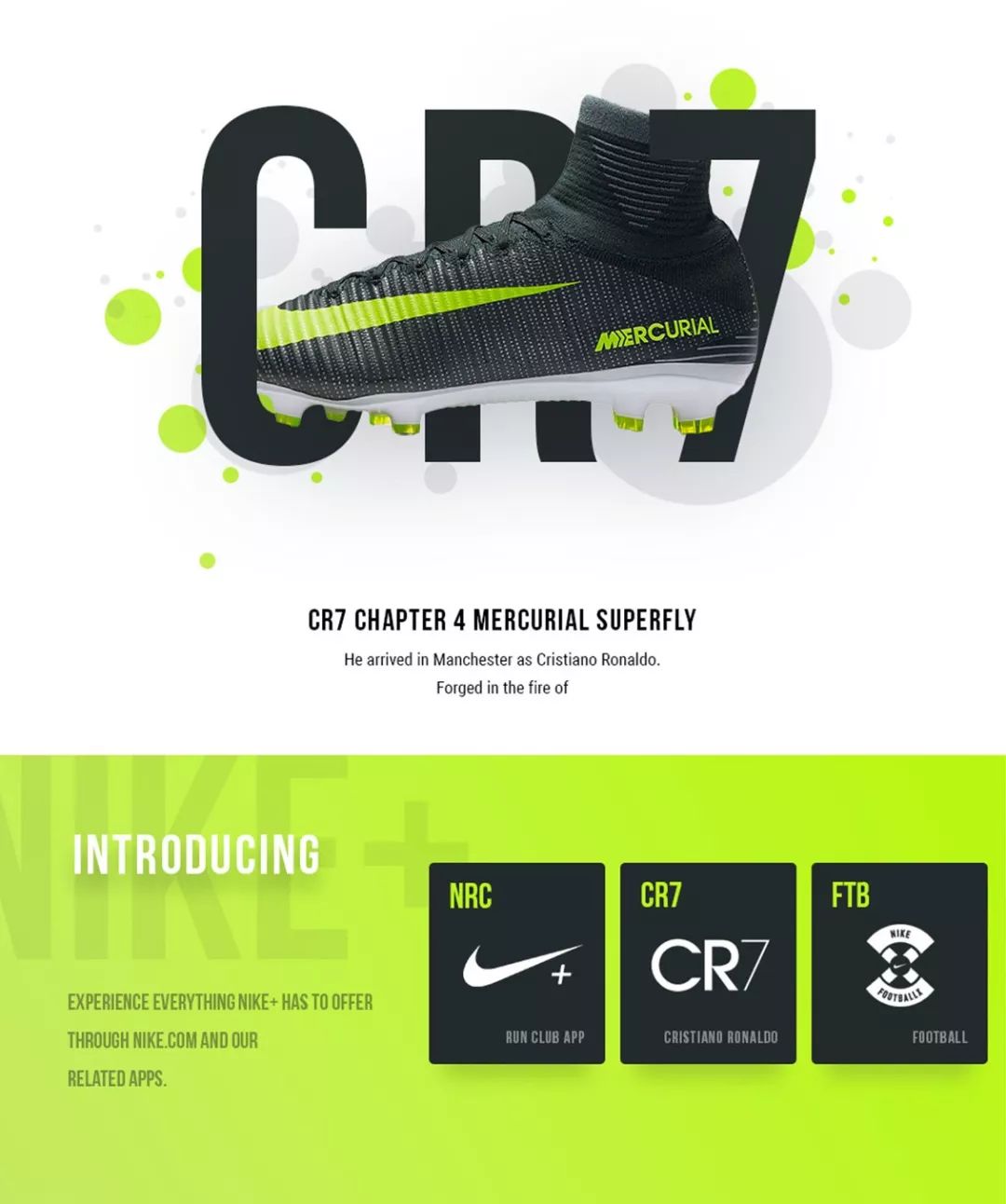
5.黑白灰与荧光色组合
荧光色指的也是饱和度与明度比较高的颜色,以荧光绿最为常见,我们平常用的荧光笔就是绿色的,荧光色只有在黑白灰的背景上才能得到比较好的展现。这种色彩在运动品牌的设计中比较合适。





注意事项:荧光色比较适合在屏幕上展示,在印刷品上的效果会比会大打折扣。
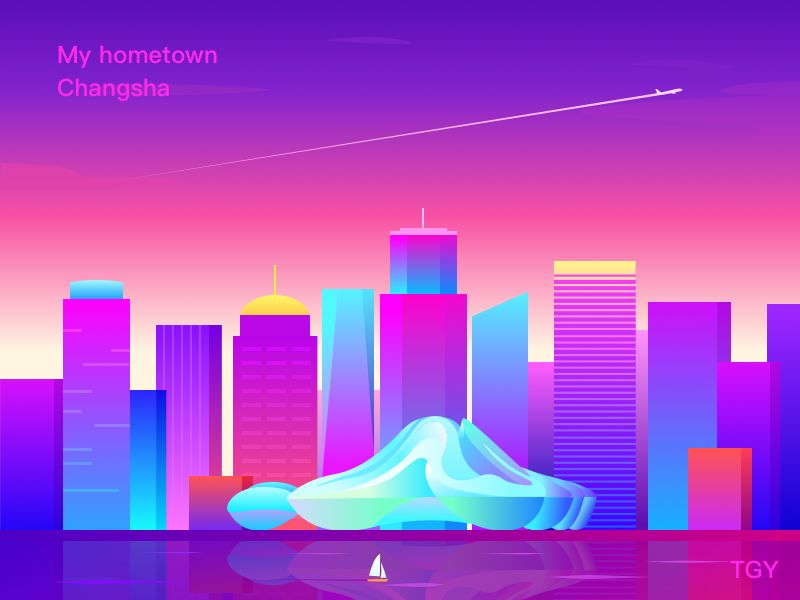
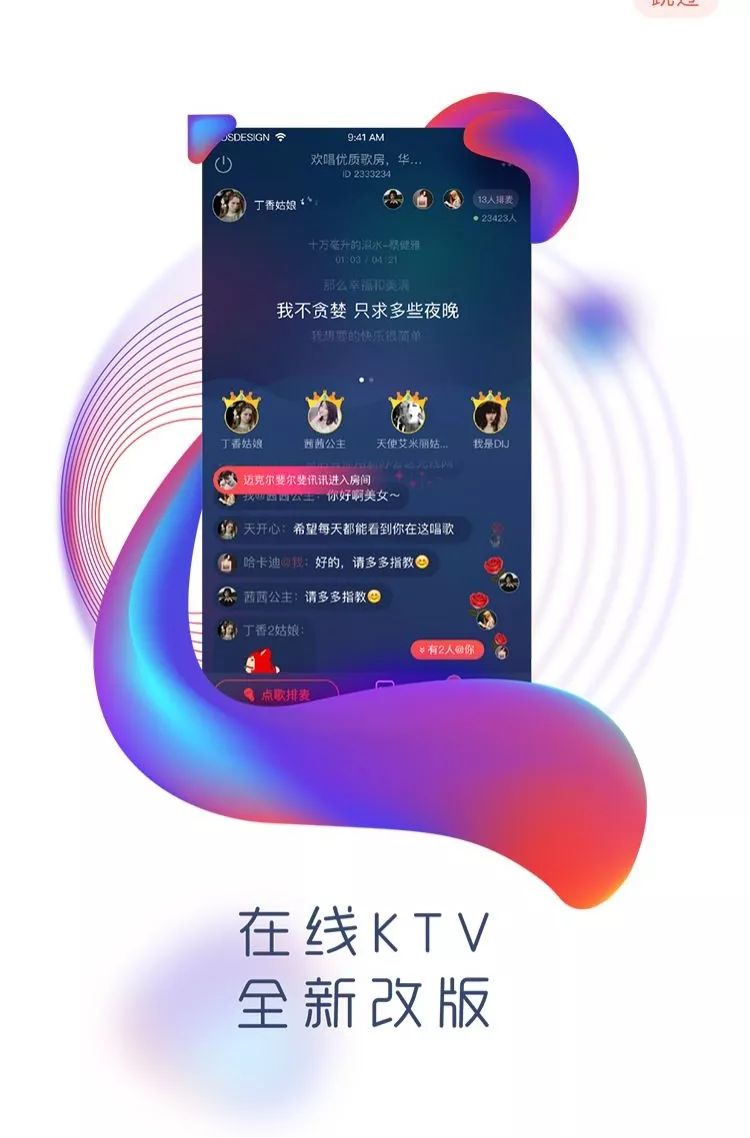
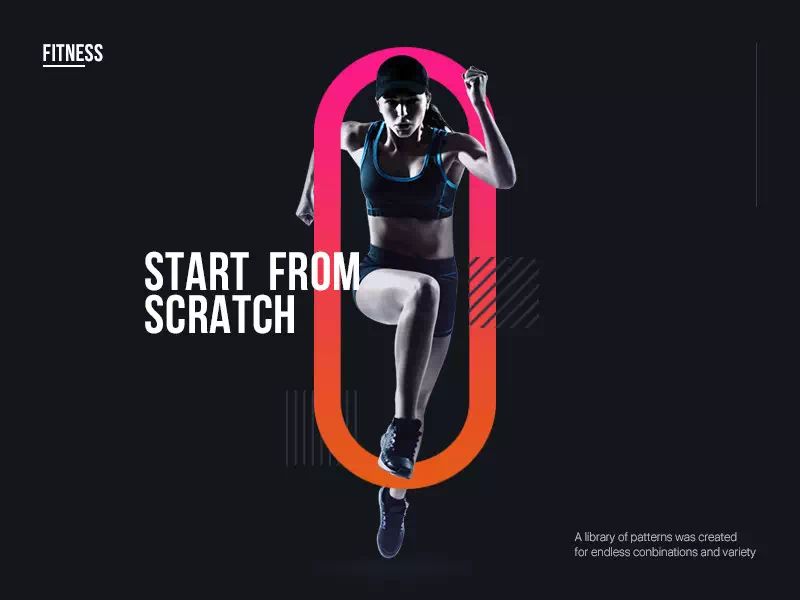
6.黑色与高饱和度渐变色组合
高饱和度的渐变色本身就很亮眼,在黑色的他们衬托下更是格外高调,它比柔色在黑色上更富变化、更具动感,容易给人带来不一样的视觉体验,是一种比较个性但又具有一定品质感的配色,适合用在强调科技感的设计中。





注意事项:由于该类色彩组合太过艳丽、跳跃,有种过度加工的感觉,所以不适合用在儿童品牌、环保品牌、与爱相关的设计中。
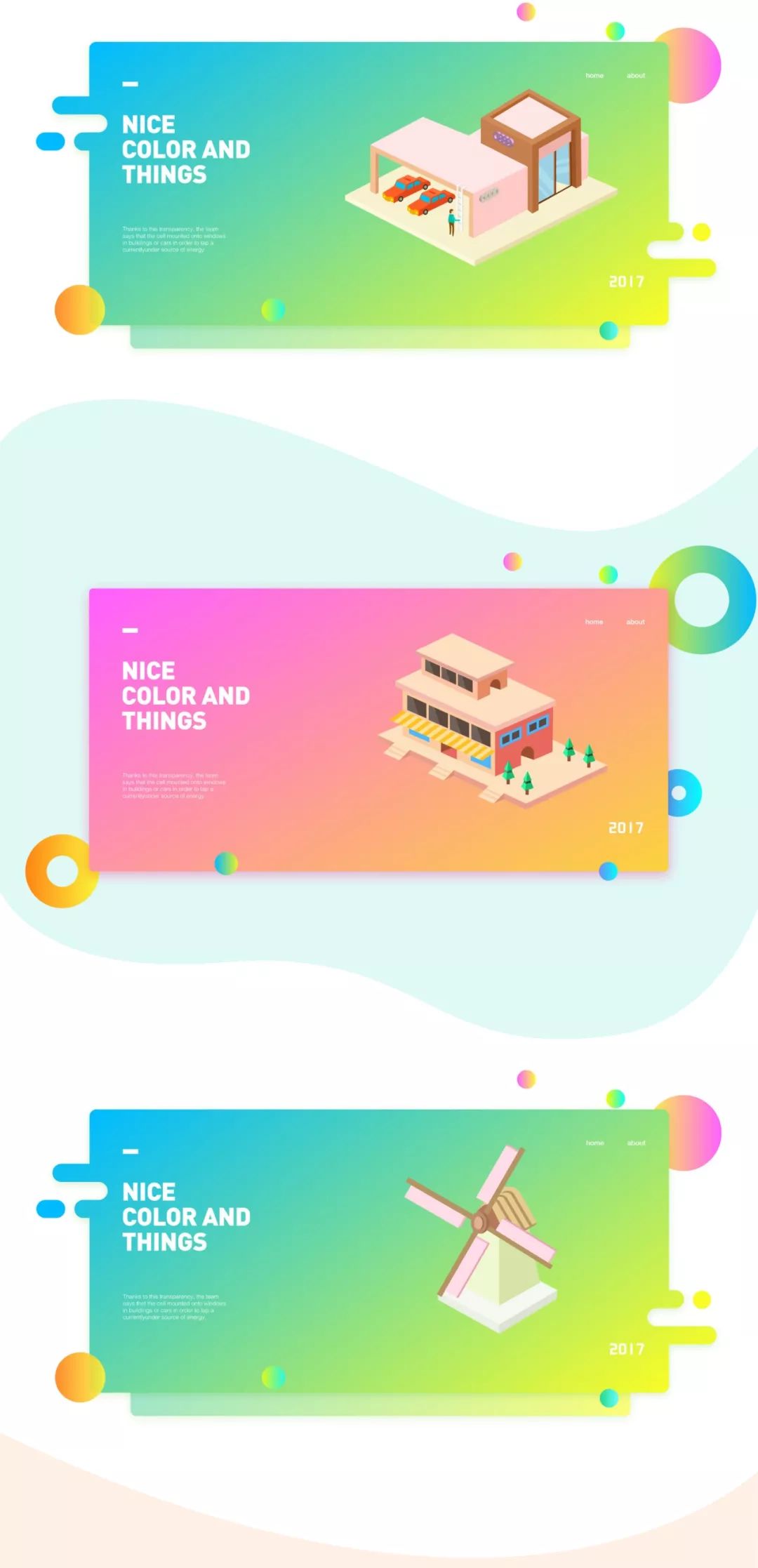
7.高饱和度类比色渐变

即通过色轮上两个相连的颜色所创建的渐变,这类颜色过渡比较缓和,所以给人的视觉感受很舒服、很美好。类比渐变色相对纯颜色可以表现出更丰富的效果,而与前面提到的冷暖渐变色相比则又略微低调一点,很适合用于风景插画、Ui设计和网页设计中。






提示:明度较高的类比色渐变具有文艺、清新的色彩属性。
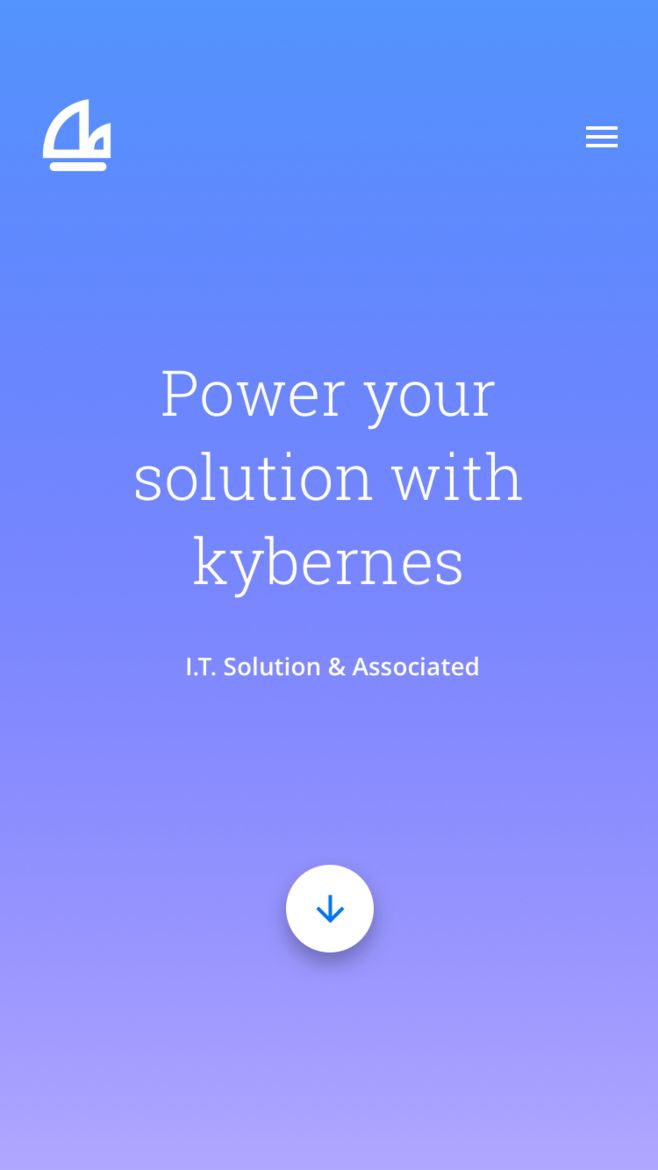
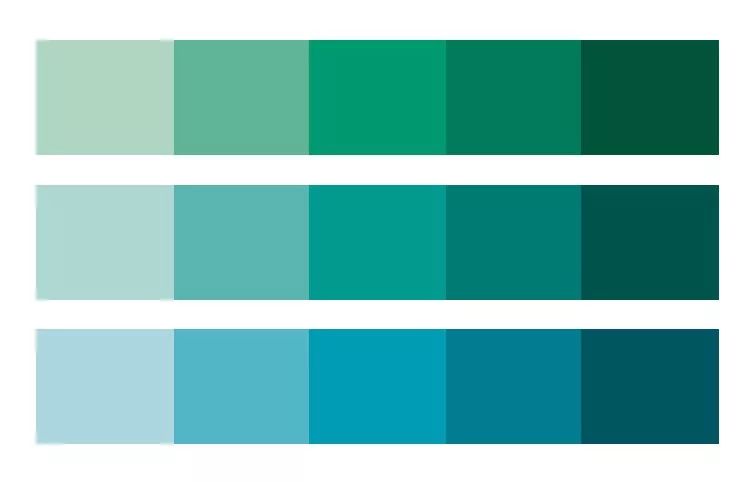
8.青色

色彩被大致分为红、橙、黄、绿、青、蓝、紫七大类,按理来说颜色没有美丑之分,所以这些颜色都会受到设计师的欢迎,然而在十年前左右,也不知道是什么原因(也许青色对印刷技术要求比较高且当时网络广告并还没普及的原因),很少看到有大量青色的设计作品,而近几年这一现象发生了变化,这个有点冷又不是太冷、优雅且低调的颜色已经变得十分流行。
青色常与紫色、蓝色、绿色、粉色搭配在一起,给人一种时尚、脱俗的感觉,适用于生活用品、护肤品、医药保健等相关设计中。






9.仿全息金属箔

金属箔是用金属延展成的金属薄片,分为赤金、银箔、铝箔和铜箔四种,而我们这里所说的全息金属箔效果跟银箔和铝箔差不多,即在银白色的背景上反射出多种高饱和度的颜色,如上图。
这种色彩效果很难通过软件调出来,一般是通过材质或工艺在印刷品上表现出来,视觉效果比烫金烫银更特别,在一些包装设计、书籍装帧中已经慢慢流行起来。



注意事项:由于该色彩是一种金属效果,自带硬朗气质,所以适用于与科技、物理、化学相关的设计,食品类设计慎用。
结语
我们了解流行色并不仅仅是因为它们流行,而是因为它们符合现代人的审美,而且在这些好看的配色背后也有着共同的配色规律,掌握这些配色规律才是我们真正的目的。
转自 数英
地址 https://www.digitaling.com/articles/83901.html















 IP短视频
IP短视频 C/C++
C/C++ 狂野架构师
狂野架构师 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 前端开发
前端开发 AI大数据开发
AI大数据开发 AI运维
AI运维 AI测试
AI测试 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 C/C++
C/C++ 产品经理
产品经理 拍摄剪辑+短视频制作
拍摄剪辑+短视频制作 PMP项目管理认证
PMP项目管理认证 电商运营
电商运营 Go语言与区块链
Go语言与区块链 大数据
大数据 PHP工程师
PHP工程师 Android+物联网
Android+物联网 iOS
iOS .NET
.NET







