测试从业者应该知道软件测试需要在不同操作系统下测试软件,如果测试前端业务更多的就是pc端和移动端,pc实现的方式用的最多就是HTML+css组成的网页和一些效果,而移动端更多的是在移动终端运行的app那么实现的方式就有很多种如 原生开发,混合开发等,就目前行业流行的更多的就是混合开发的实现方式
对于移动终端的测试我们更多的是从功能测试和性能测试两个方向对软件进行测试,这里简单介绍一下混合开发的注意的事项便于测试从业者对软件实现的方式有更多的理解
01 首先我们来看看webkit内核中的一些私有的meta标签,这些meta标签在开发webapp时起到非常重要的作用

02、利用CSS3边框背景属性。这个按钮有圆角效果,有内发光效果还有高光效果,这样的按钮使用CSS3写是无法写出来的,当然圆角可以使用CSS3来写,但高光和内发光却无法使用CSS3编写,这个时候你不妨使用
-webkit-border-image来定义这个按钮的样-webkit-border-image

3)、自适应布局模式
在编写CSS时,我不建议前端工程师把容器(不管是外层容器还是内层)的宽度定死。为达到适配各种手持设备,我建议前端工程师使用自适应布局模式(支付宝采用了自适应布局模式),因为这样做可以让你的页面在ipad、itouch、ipod、iphone、android、web safarik、chrome都能够正常的显示,你无需再次考虑设备的分辨率。
4、块级化a标签
请保证将每条数据都放在一个a标签中,为何这样做?因为在触控手机上,为提升用户体验,尽可能的保证用户的可点击区域较大。

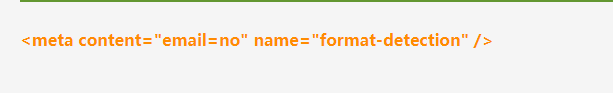
5、如何去除Android平台中对邮箱地址的识别
看过iOS webapp API的同学都知道iOS提供了一个meta标签:用于禁用iOS对页面中电话号码的自动识别。在iOS中是不自动识别邮件地址的,但在Android平台,它会自动检测邮件地址,当用户touch到这个邮件地址时,Android会弹出一个框提示用户发送邮件,如果你不想Android自动识别页面中的邮件地址,你不妨加上这样一句meta标签在head中

6如何禁止用户旋转设备我曾经也想禁止用户旋转设备,也想实现像某些客户端那样:只能在肖像模式或景观模式下才能正常运行。但现在我可以很负责任的告诉你:别想了!在移动版的webkit中做不到!
至少Apple webapp API已经说到了:我们为了让用户在safari中正常的浏览网页,我们必须保证用户的设备处于任何一个方位时,safari都能够正常的显示网页内容(也就是自适应),所以我们禁止开发者阻止浏览器的













 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 AI+设计
AI+设计 软件测试
软件测试 新媒体+短视频直播运营
新媒体+短视频直播运营 产品经理
产品经理 集成电路应用开发(含嵌入式)
集成电路应用开发(含嵌入式) Linux云计算+运维开发
Linux云计算+运维开发 C/C++
C/C++ 拍摄剪辑+短视频制作
拍摄剪辑+短视频制作 PMP项目管理认证
PMP项目管理认证 电商运营
电商运营 Go语言与区块链
Go语言与区块链 大数据
大数据 PHP工程师
PHP工程师 Android+物联网
Android+物联网 iOS
iOS .NET
.NET










 公众号回复“领取资源01”
公众号回复“领取资源01”