1. Jsoup介绍
官网文档:https://jsoup.org
Jsoup 是一款Java 的HTML解析器,可直接解析某个URL地址、HTML文本内容。它提供了一套非常省力的API,可通过DOM,CSS以及类似于jQuery的操作方法来取出和操作数据。
2. Jsoup快速入门
获取网页标题
String url = "https://search.jd.com/Search?keyword=手机&wq=手机&page=1";
Document document = Jsoup.connect(url).get();
String title = document.select("title").text();
System.out.println(title);运行效果:手机 - 商品搜索 - 京东
3. 网站数据分析
3.1 分析网站的访问地址
以京东商城为例,商品分页列表的url地址,需要带如下几个参数,因此,在发送http请求时,需要携带正确的参数。
URL:https://search.jd.com/Search?keyword=手机&wq=手机&page=1
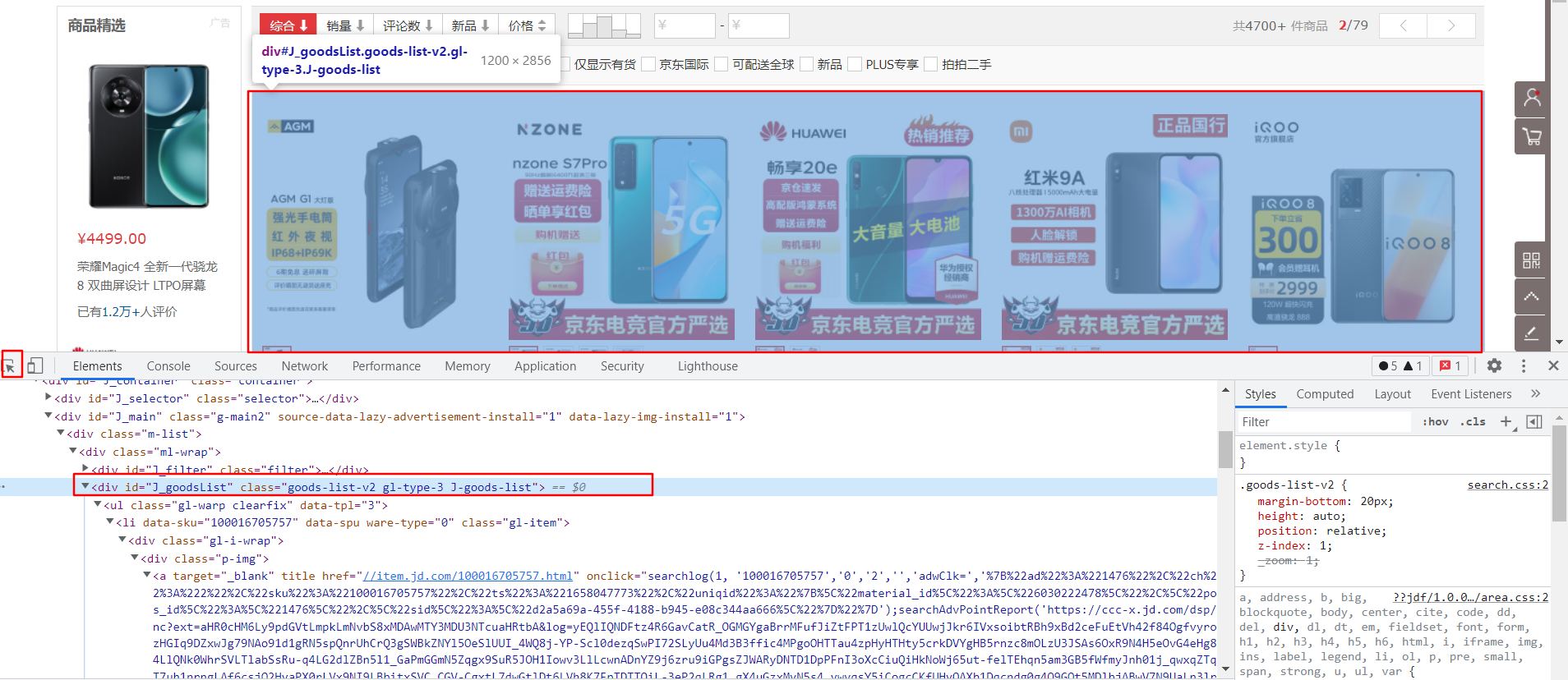
3.2 分析网站的页面结构
通过浏览器的开发者工具,可以分析出页面中我们需要的html结构。

可以看出,我们需要的商品数据,封装在一个id=J_goodsList的div标签中,我们可以方便的通过DOM解析出这块数据。
4. 实战实现过程
获取第1页的商品基本数据
public static void main(String[] args) throws Exception {
//第1页地址
String url = "https://search.jd.com/Search?keyword=手机&wq=手机&page=1";
//发送http请求
Document document = Jsoup.connect(url).get();
//在id=J_goodsList的div下,获取所有带有data-sku属性的li标签
Elements lis = document.select("div[id=J_goodsList] li[data-sku]");
lis.forEach(
li -> {
//获取商品sku
String sku = li.attr("data-sku");
//获取商品name
String name = li.select("div[class='p-name p-name-type-2'] a em").text();
//获取商品图片地址
String img = li.select("div[class=p-img] a img[data-lazy-img]").attr("data-lazy-img");
System.out.println(String.format("%s, %s, %s", sku, name, img));
}
);
}效果预览

改造为分页获取
public static void main(String[] args) throws Exception {
//第N页地址
String url = "https://search.jd.com/Search?keyword=手机&wq=手机&page=" + i;
//发送http请求
Document document = Jsoup.connect(url).get();
//在id=J_goodsList的div下,获取所有带有data-sku属性的li标签
Elements lis = document.select("div[id=J_goodsList] li[data-sku]");
lis.forEach(
li -> {
//获取商品sku
String sku = li.attr("data-sku");
//获取商品name
String name = li.select("div[class='p-name p-name-type-2'] a em").text();
//获取商品图片地址
String img = li.select("div[class=p-img] a img[data-lazy-img]").attr("data-lazy-img");
System.out.println(String.format("%s, %s, %s", sku, name, img));
}
);
}













 IP短视频
IP短视频 C/C++
C/C++ 狂野架构师
狂野架构师 AI智能应用开发(Java)
AI智能应用开发(Java) AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 前端开发
前端开发 AI大数据开发
AI大数据开发 AI运维
AI运维 AI测试
AI测试 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 C/C++
C/C++ 产品经理
产品经理 拍摄剪辑+短视频制作
拍摄剪辑+短视频制作 PMP项目管理认证
PMP项目管理认证 电商运营
电商运营 Go语言与区块链
Go语言与区块链 大数据
大数据 PHP工程师
PHP工程师 Android+物联网
Android+物联网 iOS
iOS .NET
.NET